OMGF Additional Fonts
Additional Fonts is an add-on for OMGF which adds the ability to install (what’s in a name) additional Google Fonts, while being fully aligned with OMGF and OMGF Pro’s optimizations.
Looking for OMGF Pro?
OMGF Additional Fonts is an add-on for OMGF (free) and allows you to add additional fonts to your WordPress configuration for use in e.g. CSS stylesheets, etc. If you’re looking to unlock OMGF (free)’s Pro features, purchase OMGF Pro instead.
Features & Improvements
- New-and-improved search bar, with Auto Complete and Filter options.
- Improved UX providing a clear, step-by-step interface to compose your Google Fonts download queue and CSS stylesheet.
- Remember how in v3 you had to remove fonts from the list of Available Styles? Now you just check the load boxes for the fonts you want. This makes it easier to make changes at a later moment.
- Preload font styles used above the fold.
- Replace any Google Fonts optimized by OMGF with your own and include a (optional) Fallback Font Stack.
- Easily download your fonts and generate the stylesheet with just one click on the Save & Download button.
How does it work?
Installing additional Google Fonts into your WordPress configuration with OMGF Additional Fonts is easy!

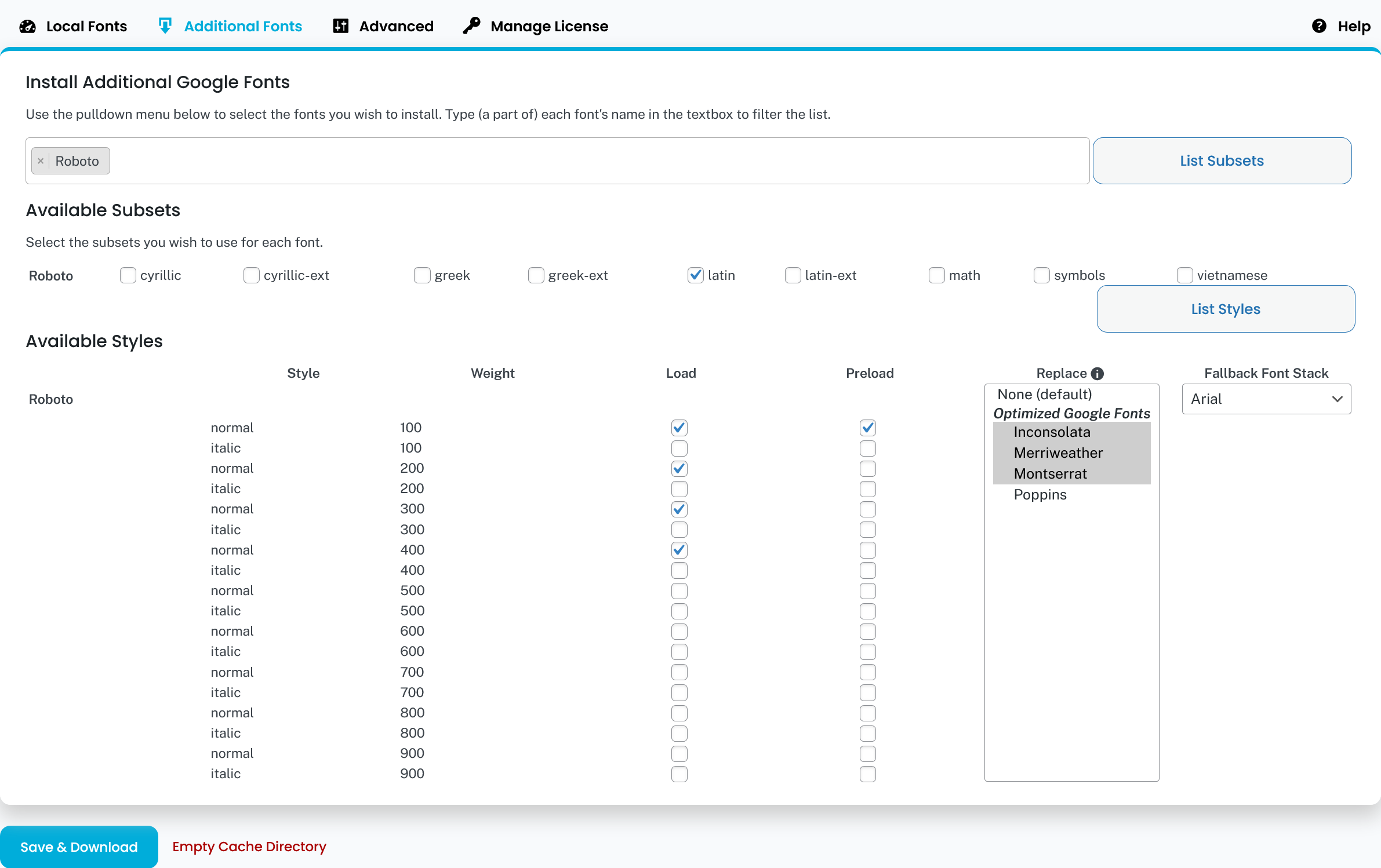
After installing OMGF Additional Fonts an Additional Fonts tab is added to OMGF’s setting screen.

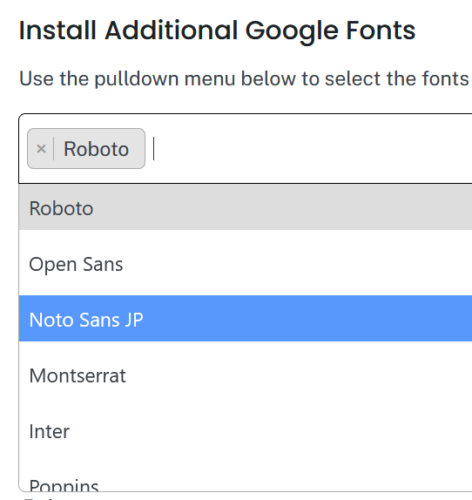
Simply start adding the Google Fonts of your choice by typing the name in the search box. As you type, an auto-complete list appears navigating you to your choice. Easy, right?
The greatest thing is, you can add as many fonts as you like! Confirm your choice by either hitting enter or clicking on the font name and repeat.
Once you’ve made your choice, click List Subsets, make your selection of subsets you’d like to use for the fonts and click List Styles.
This is where the magic happens…!
In the Available Styles section you can decide which styles of your chosen Google Fonts to load, and:
- Choose to Preload font styles that’re used above-the-fold to reduce Cumulative Layout Shift,
- Replace existing Google Fonts (optimized by OMGF) with any Google Font of your choice.
- Define a Fallback Font Stack when you replace a font-family to further reduce Cumulative Layout Shift.
Example: changing the look of TwentySixteen
In this example, we’ll give the rather boring TwentySixteen theme a little bit more pizzaz.
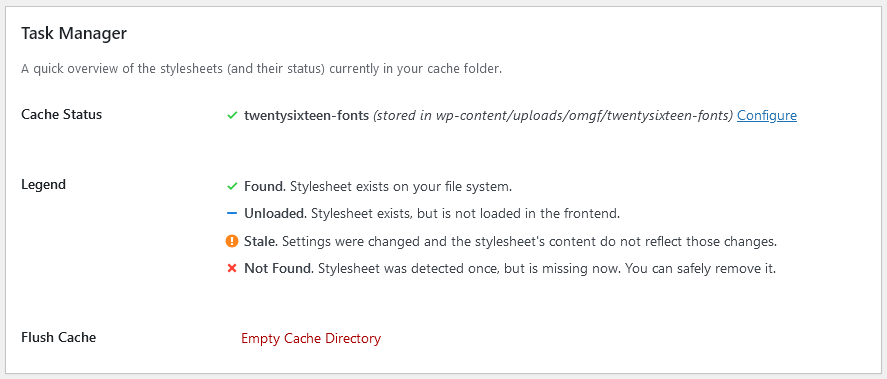
First, we make sure TwentySixteen’s included Google Fonts are optimized by OMGF. Go to the Optimize Fonts tab and hit Save & Optimize. After that, OMGF’s Task Manager should look like this:

Now, let’s head back to the Additional Fonts tab and get this party started!
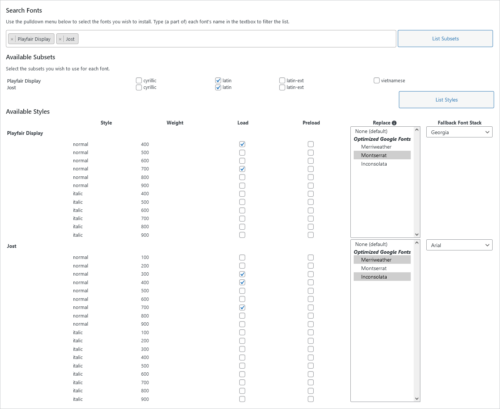
Let’s assume the following configuration:
- Search Fonts: Playfair Display and Jost
- Available Subsets: Latin for both
- Available Styles:
- Playfair Display: load 400 and 700, Replace Montserrat and set Arial as Fallback Font Stack.
- Jost: load 300, 400 and 700, Replace Merriweather and Inconsolata and set Georgia as Fallback Font Stack.
Hit Save & Download.



That was easy, wasn’t it?