How to Ensure Text Remains Visible during Webfont load in WordPress
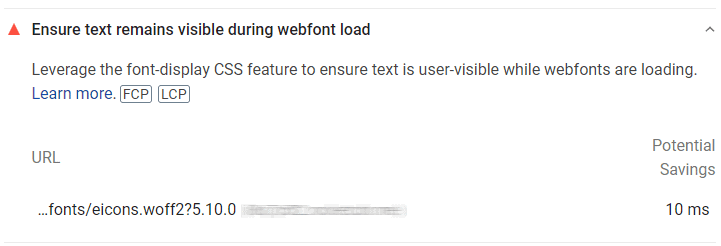
Ensure text remains visible during webfont load. When optimizing your WordPress site for Google PageSpeed Insights you will probably come across this optimization suggestion if you use Google Fonts or any other type of Webfonts.
The language Google chooses to describe its optimization suggestions (or anything, really) can be confusing. That’s why I thought it’d be a good idea to zoom in on what it means to ensure that text remains visible during webfont load and how to fix it.
What does this PageSpeed Insights optimization suggestion mean?
Whether you’re a WordPress blogger, developer or site configurator, chances are you’re using plugins. Some of you might’ve even gotten all fancy (not!) and created yourself a plugin jungle!
Plugins that perform actions in your site’s frontend often add stylesheets and webfonts to your pages and posts. Themes do, too.
A webfont is declared inside a stylesheet with a so-called @font-face statement. This is the part Google PageSpeed Insights is pointing at.
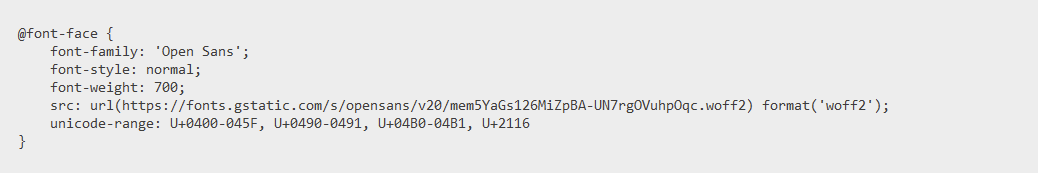
Let’s say we have an imaginery WordPress website, with a stylesheet that looks like this:

The attribute which ensures that text remains visible during webfont load is the font-display attribute. In our @font-face statement above, this attribute is missing.
If we ran our imaginary WordPress blog through Google PageSpeed Insights, it would’ve given us the optimization suggestion to ensure text remains visible during webfont load.
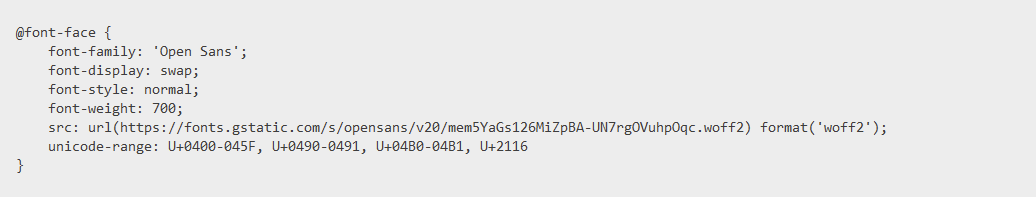
To achieve this, we need to add the font-display attribute to our @font-face statement. So it’ll look like this:

The order of the attributes isn’t important and font-display accepts several valid values, but swap is by far the best performing.
At this point the optimization suggestion would’ve been eliminated and our PageSpeed Insights score would’ve risen.
Unfortunately, to ensure text remains visible during webfont load in WordPress takes a bit more work, depending on your configuration and the approach you choose. I’ll show you a few so you can pick your own.
Ensure Text Remains Visible During Webfont Load in WordPress: Hard Mode
Fair warning; if you’re going to follow this part of the guide you’re going to have to get your hands dirty and depending on your configuration, it might take you a few hours. Let’s make a few things very clear…
Prerequisites
- You’re familiar with CSS and a bit of PHP (specifically WordPress’ framework),
- You have an IDE (e.g. PHPStorm or Visual Studio Code) installed and a local WordPress development environment ready to go, or
- You have SSH access to a staging environment replicating your production site,
- You’re aware of the fact that this tutorial is to show you a global approach and it might not fit your needs 100%,
- You’ve (temporarily) disabled any CSS optimization plugins, because that’ll ease the search.
Seriously, if anything I just said confused you or has you gasping for air; just scroll down for the — much! — easier alternative.
In this tutorial I will be using a real world example, which I’ve seen often while optimizing a site or in support tickets.
Hunting for Stylesheets
A very popular page builder, called Elementor, comes bundled with a bunch of libraries that add webfonts to your WordPress website. One of these webfonts is called eicons.

When we search through the files (using our IDE or terminal) we find that a file called elementor-icons.css contains the font-face statement for this icons pack.
Now, we could just open up the file, add the font-display: swap; attribute and be done with it. But that would mean we’d have to do that everytime Elementor releases an update, because the file’d be overwritten.
Clearly, we need a different approach.
Finding a filter or action hook
WordPress uses a queueing system which allows developers to add stylesheets and scripts; the wp_enqueue_scripts action.
We’re looking for the file where Elementor’s developers have leveraged this action to register and enqueue the elementor-icons.css stylesheet.
A quick search for elementor-icons, leads us to a file called frontend.php and inside we find the following line of code:
add_action( 'wp_enqueue_scripts', [ $this, 'register_styles' ], 5 );Code language: JavaScript (javascript)Following the register_styles() function we find out that method is responsible for loading the elementor-icons.css file. Yay!
Including the Stylesheet containing the Font-Display Swap attribute
Now we’re done searching, we can move on to the good part.
First, copy the elementor-icons.css file to another location. This can be:
- Inside the
wp-content/uploads-folder, or - In your own custom plugin.
In this example we copied the stylesheet to wp-content/uploads/modified-stylesheets/css.
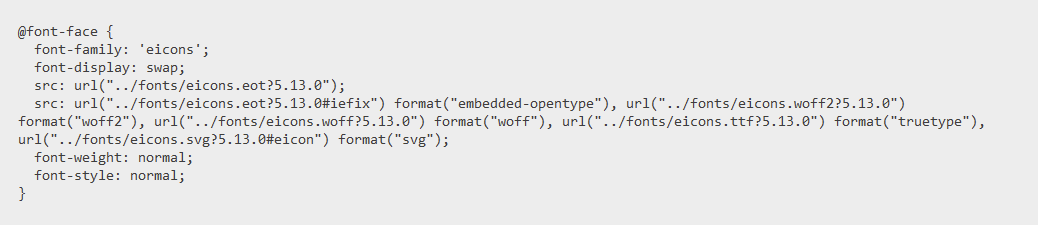
Because the stylesheet contains relative paths (see code snippet below), we also copied the font files mentioned in the @font-face statement to wp-content/uploads/modified-stylesheets/fonts.
Modify all @font-face statements inside the stylesheet to include the font-display swap attribute, like so:

Now we need to make sure that WordPress uses this stylesheet, instead of the library added by the plugin. This is actually quite simple.
To avoid dependency issues, I’m using a little trick I learned while developing OMGF.
this snippet of code will modify the source directly of the already registered stylesheet and make it point to our stylesheet. To leverage the font-display swap attribute, add it to your (child) theme’s functions.php or put it in a custom plugin.
add_action('wp_enqueue_scripts', 'ffwpress_modify_eicons');
function ffwpress_modify_eicons()
{
global $wp_styles;
if (isset($wp_styles->registered['elementor-icons'])) {
$wp_styles->registered['elementor-icons']->src = 'https://our-imaginary-website.com/wp-content/uploads/modified-stylesheets/css/elementor-icons.css';
}
}Code language: PHP (php)Now our stylesheet is used. We’ve ensured text remains visible during webfont load in WordPress and the optimization suggestion is eliminated from Google PageSpeed Insights.
Quite a lot of work wasn’t it? Now imagine you’d have to do this for multiple stylesheets.
Looking for an easy way out? Don’t worry! I got you.
Ensure Text Remains Visible during Webfont Load in WordPress with OMGF Pro
OMGF and OMGF Pro have always been able to leverage the font-display swap attribute for Google Fonts and since v3.1.0 OMGF Pro can do some more!
Introducing Force Font-Display
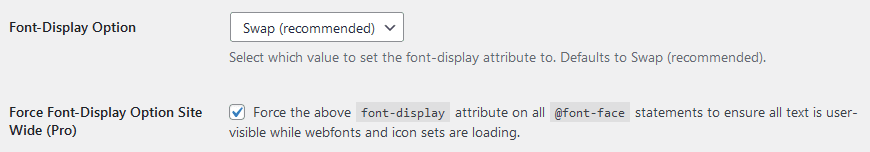
OMGF Pro v3.1.0 sports a fancy new feature, called Force Font-Display Option Site Wide. It allows you to apply the font-display attribute to all stylesheets throughout your WordPress configuration. And it’s as simple as checking a box!
That’s quite a relieve, isn’t it?
Apply Font-Display Swap to all Stylesheets
This part of the guide will be much shorter. I promise.
To apply the font-display attribute to all stylesheets in your WordPress website, do the following:
- Navigate to Settings > Optimize Google Fonts > Optimize Fonts.
- Make sure the Font-Display Option setting is set to Swap (recommended).
- Check the box next to Force Font-Display Option Site Wide.
- Scroll down and click Save & Optimize.

That’s it, you’re done!
OMGF Pro will now (automatically) parse all stylesheets in your frontend for @font-face statements, cache the stylesheets in a different directory, add the font-display: swap; attribute to it and overwrite the original stylesheet’s src.
Just like I described in the previous chapter, but without the headache and (hours of) work.
As of v4.1.0, OMGF Pro introduces a new feature, called Smart Preload. Which automatically detects which font styles are used above the fold and loads the corresponding font files! If the above tips didn’t ensure text remains visible during webfont load, Smart Preload sure will! Haven’t upgraded to OMGF Pro yet? Click here and get 20% off on any license!
Summary
Optimizing your WordPress website for Google PageSpeed Insights faces you with several challenges.
This blog post describes one of them and lists the requirements to eliminate this optimization suggestion.
When working with WordPress, it’s not just a simple matter of adding the font-display swap attribute to all stylesheets, because changes will be lost during updates.
That’s why we’ve listed the steps required to ensure text remains visible during webfont load in WordPress and provided a much easier alternative using OMGF Pro.







Hello, I made everything you said, but it did not work, I have the same issue in PageSpeed Insights. Do you have any idea what is wrong? I copied all CSS and fonts into wp-content/uploads/modified-stylesheets, I added in function.php the code you have shown.