Core Web Vitals: 10 Tips to Pass the CWV Assessment
Remember when Google introduced Core Web Vitals and killed all of our scores? Having done a few WordPress Speed Optimizations since then, I decided it’d be a good idea to share my findings on how to improve Core Web Vitals scores on PageSpeed Insights.
Should I care about my Core Web Vitals?
Regular readers might find that I’m starting to contradict myself. After all, about 6 months ago I told some of you to stop worrying about your Google PageSpeed score.
So why did I change my opinion?
Short answer: SEO.
Before, Google PageSpeed Insights wasn’t much more than just a metric. One of many tools in your toolbox to increase your site’s performance.
By the end of May 2020, Google updated PageSpeed Insights and introduced Core Web Vitals. Again, back then it was just a metric. But now, not so much.
Now we’re 2021, and Google will soon add Core Web Vitals as an official ranking factor, meaning it will impact your site’s SEO.
So, should you care? Probably.
Google has 100s of ranking factors in their algorithm, so the impact could be minor to you. But if you’re e.g. in a highly competitive market improving your Core Web Vitals (CWV) scores could make the difference.
Lab Data, Field Data, What’s What in Core Web Vitals land!?
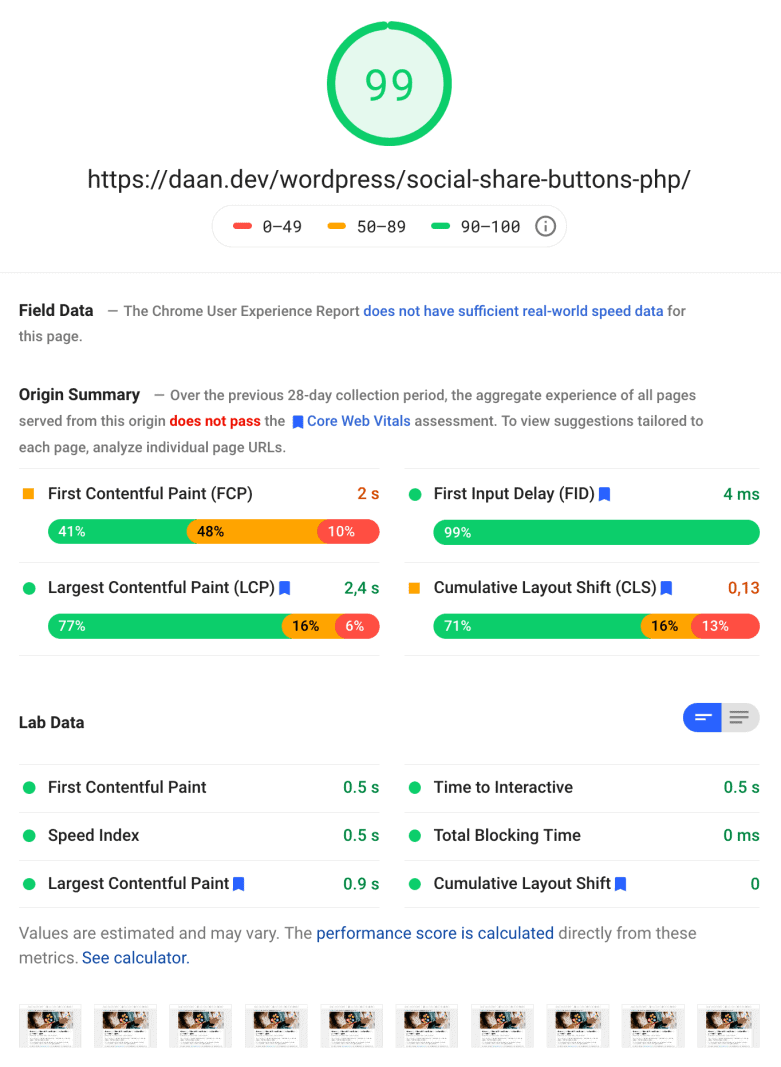
Since the introduction of CWV, Google PageSpeed Insights has become increasingly dynamic. Let’s take a look at one of the ‘problematic’ pages on this blog:

Since the update, Google has altered the importance of Field Data and the Origin Summary.
This means that your overall performance score will be calculated directly from Lab Data, but your SEO ranking will be impacted by the Field Data and Origin Summary.
To make it more confusing, as the above screenshot illustrates perfectly, having all green in the Lab Data section, does not guarantee all green in ‘the field’ or Origin Summary — and vice versa.
This is because Field Data and Origin Summary use real world data to calculate their scores. The real world relies heavily on the speed with which the content is served out.
Lab Data serves as an indication: an immediate reflection of the potential impact of your changes in the real world. Hence the word ‘Lab’.
Just like medicine research takes place in a lab, your Core Web Vitals deserve to be researched in a lab. It’s not a 100% guarantee that all is A-Okay, but it’s important regardless.
Strengthen your Core Web Vitals!
Now we’ve established the importance of the issue at hand. Let’s begin!
Don’t save on Hosting (or a CDN)
Before we move on to the do’s, let’s start with a few don’ts. The first being: do not save on hosting, because this entire list becomes irrelevent if your hosting package doesn’t do its job properly.
The mentioned times in Google PSI are no longer estimates, and metrics like Time To First Byte actually matter now. If your server can’t handle the traffic, none of the tips below can help you.
Remember, real world Field Data will be used for the Core Web Vitals assessment. So, if your website attracts international visitors, make sure to invest in a fast CDN as well. I’m a big fan of hosting providers that aren’t built around caching (because it’s stable and crazy fast when done right) unlike companies that’re basically forcing you to use (their) caching mechanisms and/or CDN, like Kinsta.
Don’t combine CSS/JS
This was a popular trick pre-HTTP/2 (and HTTP/3). Now it’s globally implemented and supported, you shouldn’t combine your JS and CSS anymore, because HTTP/2 handles multiple small requests faster compared to one big request.
Frank Goossens from Autoptimize gave me a swift whooping after reading this and pointed out to me that in some scenarios combining CSS/JS even when HTTP/2 is enabled could still offer better performance. So, try before you — cry?
WPJohnny did a great write up on this topic a few years ago and it’s still relevant.
Don’t inline Critical CSS, unless…
This came as a total surprise to me. And to be honest, I don’t understand the logic to it.
From a technical standpoint, you would expect properly implemented Critical CSS to instantly fix Cumulative Layout Shifting (CLS), but all of the available services I tried actually made it worse.
I’ve tried Sitelocity, Jonas Ohlsson’s Critical CSS services and WP Rocket‘s auto generation feature. None of them were able to generate proper Critical CSS and caused a clearly visible FOUT/FOUC (Flash Of Unstyled Text/Content), sending my CLS scores through the roof — and not in the good way.
The only service that was (kind of) capable of generating proper Critical CSS is LiteSpeed combined with QUIC.cloud.
In some situations. Definitely not all.
Be warned that this only works on servers built-on LiteSpeed. So, if you’re on LiteSpeed, and you’re using QUIC.cloud, go ahead and give LS Cache a whirl.
Test properly, though. Like I said, I managed to improve CLS in some situations. In most situations it still caused FOUT.
A more effective, but more complicated, method, which has proven to work properly in all scenarios, is Asset Cleanup‘s ability to move all CSS files to the <body>, and leave the files containing the critical CSS, e.g. your theme’s main stylesheets, to be render blocking, as intended.
If one of your plugins is loading CSS in the header, when it clearly isn’t needed there, contact the developer and ask them to update their plugin.
Don’t use a Page Builder
Ease of use comes at a cost. A great cost. I’ve mentioned this before and I’ll do it again: don’t use a page builder, because page builders add bloat and slow down your website.
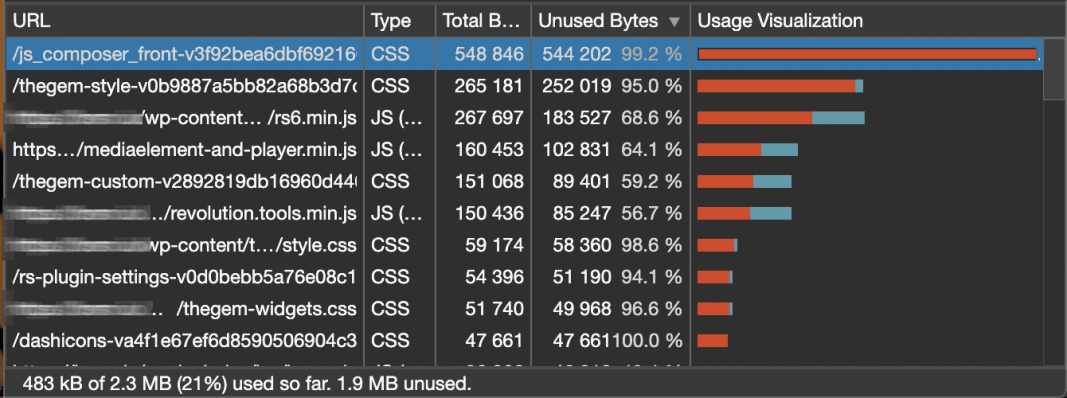
The bar chart generated by Google Chrome’s CSS coverage tool for one of my recent clients illustrates my point perfectly:

The top 3 files in that list are added by WP Bakery and the amount of unused bytes is excessive, to say the least. ~1 MB of unused code. On every page! That’s just sad.
Don’t use a page builder. Use WordPress’ very own Gutenberg and use a theme that fully supports Gutenberg. While it technically isn’t a page builder, but a content editor, it still offers plenty of possibilities to format your pages while only adding about ~50KB of CSS to your pageload.
Don’t use Special FX
Full Screen Sliders, text fading and sliding in, images rotating into place. As much as you’re making your visitor nauseous, you’re killing LCP and CLS. Just don’t.
If your theme offers the option, disable special FX where possible. Well built themes will unload the associated JS library once you disable the option.
If your theme doesn’t offer such an option, you know what you should do?
Switch to a Theme built for Speed
I use Astra Pro on Fast FW Press and this blog runs on GeneratePress Premium. Both themes are built with speed in mind, while they’re just as flexible with options and layouts as any other theme.
One major plus of both themes is that they use vanilla JavaScript instead of jQuery for e.g. the pull down menu’s. That’s one less JS library to worry about!
Use Full Page Caching to boost all your Core Web Vitals
This one is easy. To reduce server response time (or, Time To First Byte) install and configure whichever caching plugin your hosting provider suggests, e.g. W3 Total Cache, LS Cache or WP Fastest Cache. It really doesn’t matter, they all do the same and perform equally well.
A properly implemented FPC will offer an allround improvement for your Core Web Vitals.
Image Compression
Smaller webpages mean lower response times. And a low Time To First Byte makes Google (and PageSpeed Insights) very happy. Configuring a proper Image Compression tool is an easy way to achieve this.
Again, if you’re on LiteSpeed and QUIC.cloud, LS Cache offers you an easy to configure Image Optimization. For everyone else, I strongly suggest ShortPixel. I’ve been using it for years; they’re cheap, and it works great!
Defer JS
Achieving a fast perceived loading speed (which is what PSI measures) is all about deferring render-blocking resources.
Assuming you’re not using JavaScript for Special FX, it’s rarely needed above the fold. I.e. it can wait.
That’s why you should try to defer/async all JavaScript. Async JS does a great job with this. In most cases, though, you should leave jQuery to load render blocking — I know, it sucks, but look at it this way: it’s another reason to switch themes. 😉
Watch your DOM size
Treat your page’s DOM like your waistline. No one will like it, once it’s too big.
Small pages are fast pages. Fast pages are happy pages. So, If your page exceeds ~1500 DOM elements (or approx. 4x the height of your screen), consider splitting up your content into multiple pages.
To prevent style recalculations (i.e. a higher CLS,) make sure your DOM’s depth doesn’t exceed 32 levels.
If WordPress is McDonalds, and plugins are Chicken McNuggets, then (Review) sliders, mega menu and page builder plugins are to your DOM what SuperSize Big Macs XXL with Extra Cheese are to your stomach. What does eating that make you? Right, bloated! Don’t do this to your DOM and instead feed it a salad, i.e. Gutenberg.
And, finally, use Ads responsibly or kill your Core Web Vitals
Ads do a bunch of things wrong:
- They serve uncompressed, unoptimized images.
- Load an excessive amount of (unused) JavaScript — for tracking, mostly.
- And (dynamically) create excessive DOM structures — usually in
iframeelements.
That’s three reasons not to use them — not to mention the steadily increasing usage of Ad Blockers.
But, if you must, use them below the fold.
You could e.g. widgetize the area halfway your posts and add advertisements there using this plugin. This will also increase conversion.
Summary
In the era post Lighthouse 6, there’s no fixed number of actions or steps to get a beautiful score on Google PageSpeed Insights. Since the introduction of Core Web Vitals, Google has raised the bar significantly.
Regardless of the platform you’re using, the core of it all is Fast Delivery, i.e. a fast, stable server (and CDN) capable of delivering the content to your visitor in time.
For WordPress users there are a few definite no-no’s, e.g. using a page builder and a lot of JavaScript are great ways to kill your Core Web Vital performance scores.
In this post I listed 10 suggestions to increase your Core Web Vitals scores and offered solutions for problems such as ad placement and deferring JavaScript.
How did you manage to raise your Core Web Vitals?







You’re the man.
Ha! Thnx, Ryan! You’re pretty cool yourself 😉
Thanks for the AsyncJS mention Daan! Interesting post as always, although I don’t necessarily agree with each point. I guess my main remark would be: there is no one size fits all recipe to optimize web performance and when digging in one should compare the impact of choices on CWV to pick what works in the context of that site.
Specifically regarding combining CSS/ JS: HTTP/2 is great and it indeed can remove the need to combine, but for our optimization project we usually have better results when having Autoptimize aggregate even if on HTTP/2. So test what works best and go with that; sometimes that will be combining, in other cases not aggregating (but deferring) might work better (AO can do both 😉 ).
Regarding critical CSS: the primary goal of using CCSS is to improve FCP by ensuring the CSS is not render-blocking. Depending on the tool used and on the site being worked on, some tweaking of the CCSS can be needed to avoid CLS, but when using Jonas’ CriticalCSS.com you can always ask for support (he’s great at it) and his service has gotten a lot better from when you tried it.
I obviously agree JS should be deferred and AsyncJS indeed can do that, but AO now also has an “don’t aggregate but defer” option which might prove useful 🙂
Hi Frank,
Thanks for stopping by!
I totally agree that there’s no one size fits all solution. As I mentioned in the last paragraph, these are merely suggestions. It’s basically a pick and mix to see what works for your configuration. True entirely.
Your stance on HTTP/2 and combining/aggregating CSS/JS is interesting. Since I’ve literally never met a scenario where I came to the same conclusion. However, I’ll update the post to include this info. Also, very cool that Autoptimize can now defer with combining. Obviously I’ll need to dive into the magic that is Autoptimize again sometime soon. 😉
Again, thanks for stopping by, Frank. Always a pleasure! 🙂
Enlightening helpful article and funny to see also Frank’s comment here, because with your plugins CAOS, OMGF and AO I managed to achieve with my students the same results as with WP rocket.
The critical CSS warning is a good point, I also experienced this several time’s.
And ….nice comparison with McDonalds Daan 🙂
we need improve our company: rubyfitness.vn
Hi , I was using Google Site Kit Plugin which uses lot of js and make websites slow …. I have increased my site speed now ….but what are the best possible ways to implement ads , analytics code whiteout affecting page speed
Hi Daan –
Great article, thanks I’ve picked up a couple of very helpful tips from you. Quick question – I use the Classic Editor (https://github.com/WordPress/classic-editor/) instead of Gutenberg – is it adding CSS that I should be concerned about? I quietly assumed it wasn’t considered a “Page Builder” and now I’m double-checking with an expert 🙂