WP 6.5 Font Manager Review; can it replace OMGF (pro)?
With WordPress 6.5 set for release tomorrow, you must’ve been wondering about its fancy, new Font Manager and if it can replace OMGF and/or OMGF Pro. I’ve kept an eye on its development for the past months and I figured now was the right time to publish my findings.
Table of contents
What’s this Font Manager you speak of?

For those of you who haven’t heard of it yet, a quick intro.
The Font Manager introduced in WordPress 6.5 is a “powerful”, new feature for themes which support Full Site Editing and it’s another step towards Gutenberg becoming a full-fledged page builder, like Elementor and Bricks.
It allows users to easily modify the typography of any element in your block theme. Like all other page builders on the market, it offers native support for Google Fonts.
It’s the smoothest interface for selecting Google Fonts I’ve seen. Whereas most page builders offer a simple pulldown menu, WP 6.5 sports a lightboxed, searchable list, complete with visual examples.
Once you’ve selected a font-family, you’ll be presented with its available styles and weights. Select the ones you need, click ‘Install’ and Bob’s your uncle!
Unlike popular page builders, like Elementor, it doesn’t come with native support for Adobe TypeKit. This is probably due to the fact that the Font Manager downloads the font files to your server. As far as I know, TypeKit doesn’t allow that in its terms of use.
Do I still need OMGF (Pro) with WP 6.5’s Font Manager?
Astute readers may now be wondering: if the Font Manager downloads the fonts to the server, what do I need OMGF for?
There are scenarios in which the Font Manager allows you to let go of OMGF, but there are two vital factors to consider before doing so:
- Compatibility, and
- Performance.
Let’s go through them one by one.
Compatibility
During my research, I found several reasons why the Font Manager can’t replace OMGF and OMGF Pro. When it comes to compatibility, this isn’t the Font Manager’s, or even WordPress’ fault, it’s by design.
Full Site Editing only
Full site editing (FSE) was WordPress’ first serious attempt to compete in the (saturated) page builder market.
I say saturated, because it is, but also because FSE’s adoption rate isn’t as staggering as you might want. And this is where you’ll find the Font Manager’s first drawback.
Established themes and page builders like Avada, Astra, Divi, Elementor and GeneratePress have been dominating the market for years and won’t give up on their own ecosystem — obviously. The Font Manager is powered by Gutenberg and is therefore only available to themes supporting FSE.
None of these themes do. So, chances are you can’t even use the Font Manager, either because your theme is a “traditional” theme or you’re using another page builder.
But no worries, keep reading and you’ll see you’re better off sticking with OMGF (Pro).
No Plugins
Does your theme support full site editing? Then you can use the Font Manager introduced in WordPress 6.5. But, allow me to rephrase what I said earlier:
It's powered by Gutenberg and so its scope is limited to the theme.
That means, no plugins!
Unless the plugin supports Gutenberg blocks — to be fair, some of them do, but many (still) don’t — any Google Fonts it loads can’t be replaced with local fonts using the Font Manager.
TL;DR
Because the Font Manager runs on Gutenberg, it can only be applied to Gutenberg elements running inside a theme that supports full site editing.
OMGF runs after your theme and plugins are loaded and replaces every Google Font it finds in the HTML source.
OMGF Pro complements the free plugin with advanced detection schemes, and extends its reach to (inline and even external) stylesheets, Webfont Loader JS and asynchronously loaded fonts. So, if compatibility is what you’re after, OMGF (Pro) is the plugin you’re looking for.
Performance
Performance is key in UX and SEO. Slow sites don’t convert and don’t rank. It’s as simple as that.
Typography is an essential part of your website, as it’s an essential part of your website’s (corporate) identity.
So, it’s no surprise that your site’s typography needs to perform.
Compared to other static assets like images, or CSS, it’s a bit more complicated to optimize fonts. It’s not just serving them from your server.
Since I’m an expert in this field — or niche, I extended my research to see if WP’s fancy, new Font Manager follows the best practices when it comes to Google Fonts implementation.
Spoiler alert: it doesn’t.
If you care about performance, steer clear of [the Font Manager]. It's as simple as that.
No Support for Variable Fonts
It’s good to see that WordPress 6.5 makes it easier for users to use Google Fonts in a GDPR compliant fashion, but in terms of performance this implementation lacks — severely.
With a heavy focus on ease of use, WP devs have lost sight of another equally important factor: performance.
Just like the (outdated) Google Webfonts Helper, the Font Manager mimicks the UX of Google’s own Fonts library. The important difference here is, that Google maintains its own APIs to list the fonts, generate stylesheets, etc. And not all of these APIs are exposed. To work around this, the Font Manager keeps a JSON file in which font-families, weights and styles are mapped to the files on the Google Fonts API.
That approach makes it hard(er) to support the most powerful feature the Google Fonts API has to offer: Variable Fonts.
What’re Variable Fonts?
Variable Fonts allow you to use only one file to load any font-weight and/or style. In other words, only 1 or 2 (!) requests take care of displaying your site’s typography. As opposed to the old-fashioned way, where this could easily consist of 5 (or more) requests.
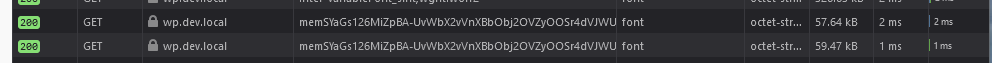
Here’s an example:

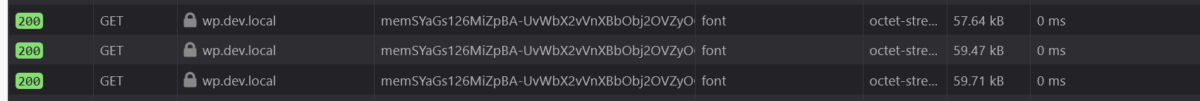
The screenshot above shows Open Sans in weights 300, 400 and 700, as loaded by WP 6.5’s font manager. Ignore the unreadable filenames; in the size column you can see that they’re different sizes and thus; 3 different requests.

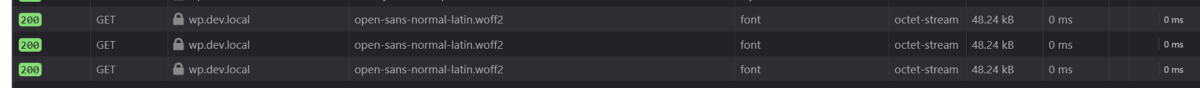
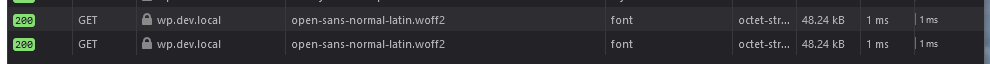
The screenshot above shows the same font and font weights, loaded by OMGF Pro. 3 requests are shown, because the same file is requested by the browser 3 times due to the 3 different font weights. It’s downloaded from your server once, and loaded from browser cache twice after.
Variable Fonts performance VS traditional Google Fonts
Let’s have a look at the size column.
The Font Manager’s lack of Variable Fonts support makes it load 3 different files, each around ~60KB in size. 3 x 60KB = 180KB in fonts!
Compare that to the Variable Font file loaded by OMGF Pro, which is just ~50KB. That’s a 72% performance boost!
Keep in mind that this isn’t a real world example. Most websites use two different font-families in 3 or more different font styles and weights. So the differences will be bigger and more noticeable in the real world.
A huge loss for the Font Manager, and — unfortunately — that’s not all. Why are the separate font files loaded by the Font Manager larger than the single variable font file loaded by OMGF Pro?
No Subset Support
Another powerful feature of the Google Fonts API is the ability to subset your Google Fonts.
In short, subsetting allows you to load only the characters your (website’s) language requires. The Google Fonts API makes this easy by using predefined unicode ranges for each subset, e.g. latin, latin-extended, cyrillic, greek, etc.
I was astonished to find that this feature was nowhere to be found in the Font Manager. Instead they chose to go with a default set of subsets.
Predefined Subsets VS User-defined Subsets
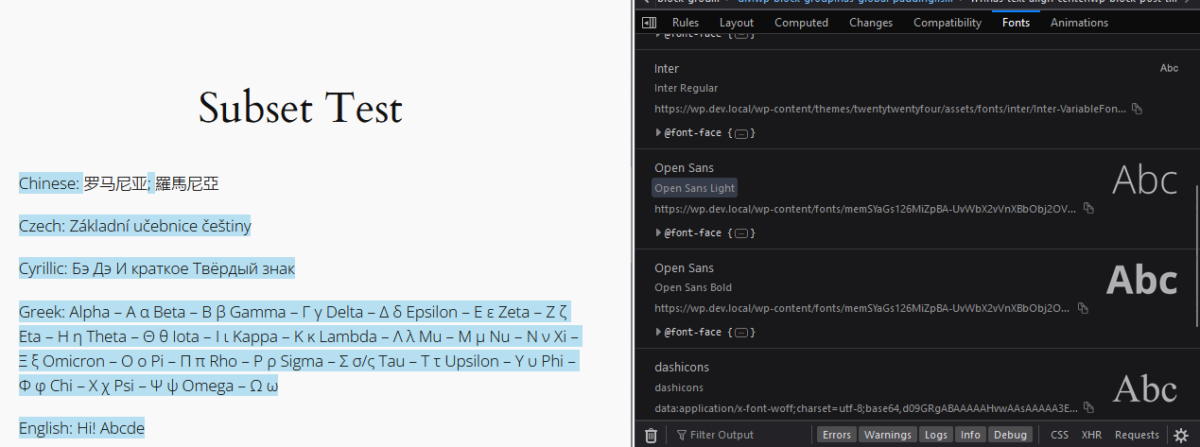
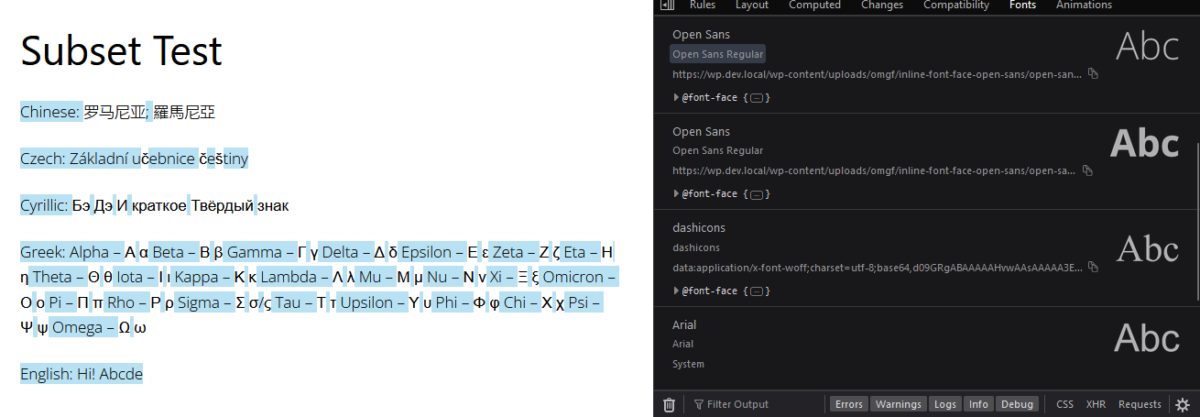
To prove this, I created a simple testing page, containing Cyrillic, Chinese, Czech, Greek and Latin characters:


In the left screenshot, you can see that Google Fonts loaded by the Font Manager include (at least) the Latin (English), Latin Extended (Czech), Greek and Cyrillic subsets.
The only characters that aren’t rendered in Open Sans are Chinese, which is a relief to be honest. To include that subset by default equals suicide.
The Chinese “alphabet” is huge, i.e. if you have a Chinese website, don’t use Google Fonts. Stick to system fonts.
I’ve configured OMGF Pro to only use the Latin subset, since my website has no talent for languages and “speaks” only English.
As you can see in the right screenshot, only Latin characters are rendered in Open Sans. Everything else is rendered using system fonts. Like we expect it to.
I could’ve extended my research to include Hebrew, etc. But you get the picture.
On an English or French website, you don’t need Greek or Cyrillic characters. Just like you don’t need Latin characters on a Russian or Greek website.
To be honest, this choice baffles me.
How Predefined Subsets affect Performance
Now, let’s see what the Font Manager’s default inclusion of several subsets means for your website’s performance:

This time, my testing environment is loading 2 font weights of Open Sans; 300 and 700. Again, the 2 (non variable) font files are roughly 60KB in size.

The (single) file loaded by OMGF Pro is leaner (~50KB), because it only includes Latin characters, yet it includes all requested font-weights and styles.
Again, that’s 120KB against 50KB. A 60% performance gain! When it comes to performance, OMGF Pro is the clear winner.
I understand that increasing UX sometimes means you need to sacrifice some performance. When these numbers hit double digits and even come close to 100% compared to existing solutions, some reconsideration is in order, IMO.
Unoptimized
Finally, I’ll say this:
font-display: swap; is not implemented, people. Come on! Such an easy way to gain some points in Pagespeed, yet it’s nowhere to be seen.
TL;DR
It’s obvious that the Font Manager favors user experience over performance at each turn. Each aspect that might somewhat affect UX has been thrown overboard. Support for variable fonts and subsetting are the most prominent examples of this.
Quick research shows that a set of files generated by the Font Manager is 60-70% larger than the same set generated by OMGF.
Now, on to the final question.
Can WP’s Font Manager replace OMGF Additional Fonts?
When it comes to user experience, the Font Manager wins. The interface of OMGF’s Additional Fonts add-on might be too technical for some folks.
However, for the same reasons mentioned above, because it runs on top of OMGF (Pro), Additional Fonts knocks Font Manager out of the park when it comes to performance and compatibility.
Simply put, Additional Fonts can change Google Fonts loaded by plugins and in “traditional”, non-FSE themes and it gives you the same performance benefits as OMGF (Pro).
Wrapping Up
I’m currently researching if there’s a solid way for OMGF Pro to optimize files generated by the Font Manager. The next release of OMGF Pro includes support for fonts generated by the Font Managers. Unfortunately, this can’t be implemented in the free version, because WordPress’ Font Manager loads its stylesheets inline. I will post back here when it’s ready for release!
There are some scenarios in which WP 6.5’s new font manager can replace OMGF (Pro), but if you care about performance, I’d steer clear of it. It’s as simple as that.
After reading this, what do you think? Were the WP devs right to sacrifice performance in favor of UX?







Very interesting research! I’m personally in favor of everything that takes Gutenberg one step further so it can better compete with Elementor and others. However, as you showed, it’s too early to use it if one cares about performance. And most probably it will be a while until it can reach what OMGF can do (if at all 😉 )
Don’t get me wrong. I love Gutenberg. I like it better than other page builders. But one reason why I love it, is because it’s light-weight and fast. The way the Font Manager is currently implemented kind of goes against that idea. The Google Fonts API makes it easy to support subsetting and variable fonts, why choose not to?
But, like you said, it’ll be a while. But I’m afraid some of its limitations are by design.
Very helpful article. Thanks for the deep technical analysis of the Font Manager feature in WP6.5. I think there will be a lot of work for WP contributors to do.
Hi Anh!
Thanks!
Yes, to support Variable Fonts and Subsets, they have to rebuild it from the ground up. So, A LOT, indeed!
In my lime of work – I’m all about performance. And as much as I welcome what the WP 6.5 iteration brings to the table, it’s seems that OMGF pro is still king in the fonts area.
While you keep investing your time and expertise into it, I don’t see that changing anytime soon.
Thanks, man! I can’t say I disagree.