How to Locally Host Google Fonts and Leverage Browser Caching
Google Fonts. Every WordPress blogger uses them. It’s an easy — if not the easiest — way to improve your blog’s looks. Pagespeed Insights. We’ve all heard of that too. And we all want to achieve the highest possible score. Both are brought to you by the same entity we’ve come to know, love — and hate: Google. Love, because they gave us these beautiful fonts. Hate, because as soon as we use them, it lowers our score on Pagespeed Insights!
Today I’m showing you how you can achieve the best of both worlds:
- Maintain your high score on Pagespeed Insights by leveraging your browser cache, and
- Keep using your Google Fonts by hosting them locally.
And I promise you, it couldn’t be easier.
Locally Hosting Google Fonts shouldn’t be so Difficult.
I know, the web is flooded with tutorials about the essentials of leveraging your browser cache by hosting Google fonts locally. But to be honest: they’re long and boring.
They all explain which files to download, how to upload them to your WordPress blog, how to create a stylesheet, how to add your Google Fonts to said stylesheet, how to enqueue the stylesheet into your WordPress blog, and how to — well, I don’t know. A lot!
When I recently redesigned my blog (well, not really. I used a theme) I lost all my optimizations and my score on Pagespeed Insights plummeted. In other words, I came back around to this tiresome job and I was like:
And so I did. You’re welcome.
Host Google Fonts Locally in WordPress using OMGF
This post contains outdated information. It is based on OMGF v3.x. The most recent version of OMGF is v5.x, which contains a bunch of changes in the interface and UX. Refer to the manual for instructions on how to use and configure OMGF and OMGF Pro.
POW! There it is! Because of my frustration and arrogance, you now have a powerful WordPress plugin at your disposal. And it’s called OMGF. Not CAOS. No. I guess weird abreviations are my brand now. Consider this his beautiful baby sister. Her name is OMGF.

Because of her, you don’t have to download anything. You don’t have to unpack anything. You don’t have to upload anything. And you don’t have to create anything — especially a frickin’ stylesheet. No offense.
All you have to do is install the plugin from the WordPress repository, select your fonts, and click a few buttons. Let’s do this.
Installing the Plugin from the WordPress Repository

I assume you’ve done this before. I’ll just leave it here for full disclosure:
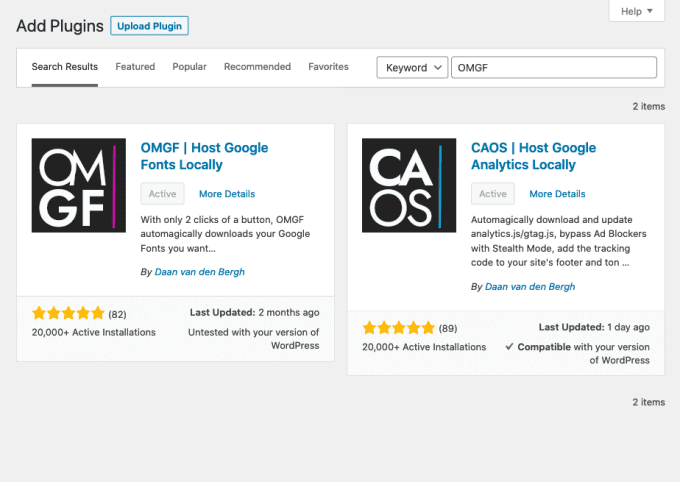
- From within your WordPress admin-area, go to Plugins > Add new.
- Enter ‘OMGF’ (without the quotes) in the search bar.
- Choose the pink one and click ‘Install now’. Once it’s done, click ‘Activate’.
How to Configure OMGF
Although the WordPress plugin works fairly straight forward. I thought it might be a good idea to give you a quick crash course. Pay attention.
In theory, you could use this plugin (and its Additional Fonts add on) to change your blog’s fonts to anything you like, but we will not be covering that in this tutorial as we’ll have to touch a stylesheet. And if you’ve been paying attention, you’d know that I don’t like stylesheets — no offense.
Most users will want to replace the fonts they’re already using with locally hosted ones. Here’s how you do this:
- Go to Settings > Optimize Webfonts.
- Scroll down the settings page and click Save & Optimize.
You should see a message at the top of the screen, saying Optimization completed successfully. If you’re seeing an error or warning message, please refer to the Troubleshooting section of OMGF’s documentation.
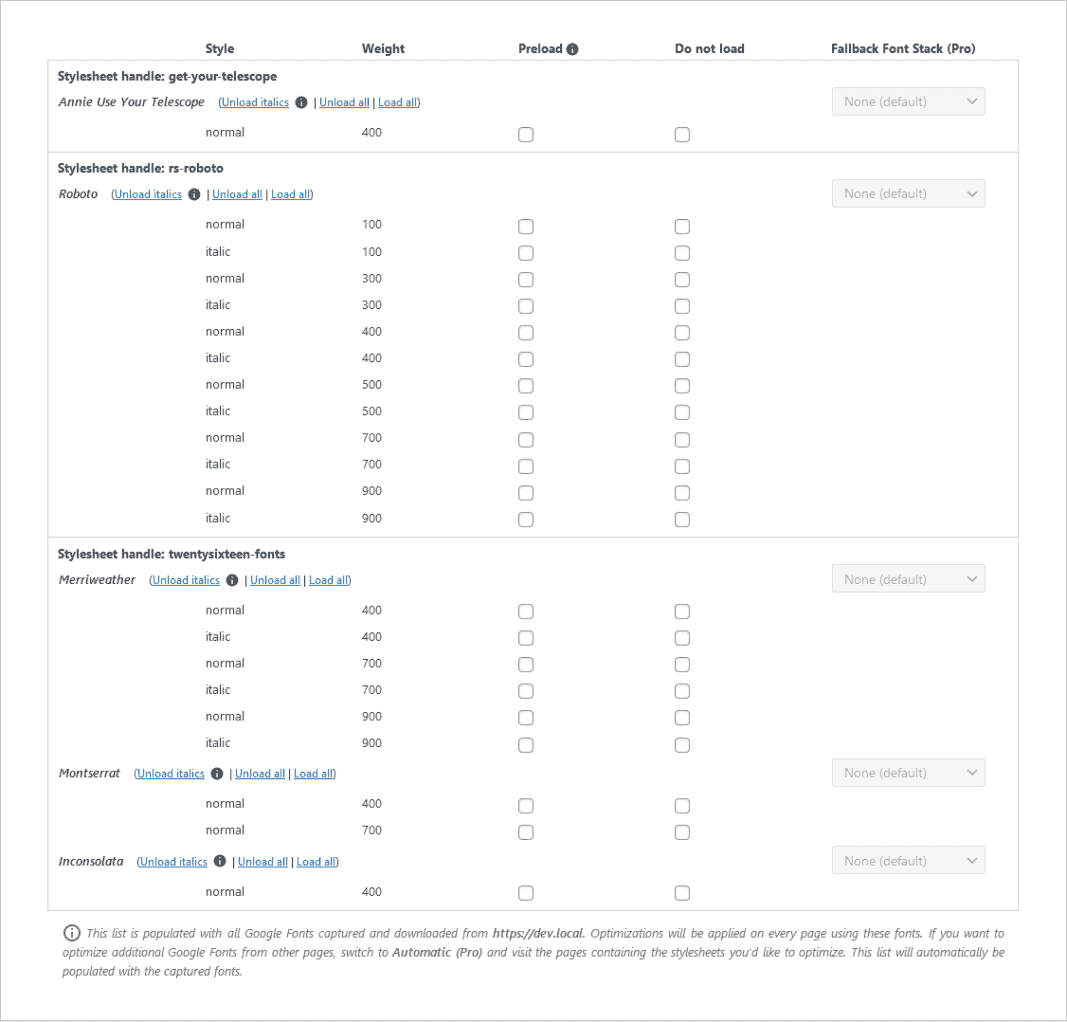
Once the optimization has completed successfully, scroll down the settings page and you’ll notice the Manage Optimized Fonts section has populated with (several) stylesheets, containing font families and font styles.

All the fonts in the list are already downloaded to your server and OMGF will make sure they are served when visitors (or you) view your site.
To tweak your Google Fonts’ performance further, OMGF offers the option to unload unused Google Fonts and preload fonts used above the fold.
OMGF Pro offers several advanced ways to further Optimize your Google Fonts’ performance, including serving font files from your CDN, Subsets Forcing and setting Fallback Font Stacks. Click here to read more about OMGF Pro and get a 20% discount on your purchase!
See how easy that was? No 12-step program here!
Below are some more tips on how you can further optimize the performance of your Google Fonts.
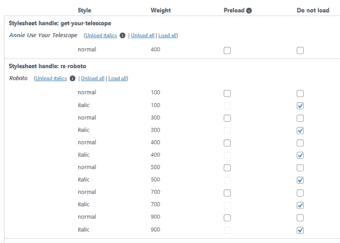
Unloading Italic Font Styles
I’d strongly suggest unloading any Italic font styles as Modern browsers are perfectly capable of mimicking italics using the regular font styles of any font family.
Instruct OMGF to do so, by simply clicking Unload Italics next to each Font Family’s name.
Many theme developers simply request all available font styles when using Google Fonts. So in some situations, using this option can shrink down your stylesheet by 50% — and chop of 50 – 100KB of your page size as well!

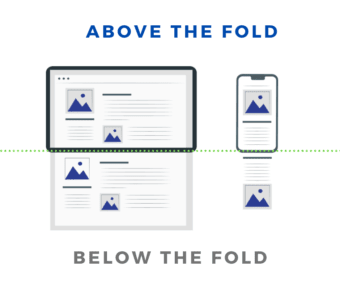
Preload Google Fonts used Above the Fold
Cumulative Layout Shifting is often caused by Google Fonts.
The browser loads your page and first renders its text in a default system font. Then it stumbles upon the stylesheet for Google Fonts and loads them. This causes the text to shift around.
We don’t want that, do we?
To further optimize your Google Fonts I’d recommend preloading all font styles used above the fold.
Don’t Preload All Fonts!
Don’t preload all your Google Fonts. This is not a better safe than sorry scenario.
Preloading all your Google Fonts (even those below the fold) will slow down initial rendering time and decrease your score in Google PageSpeed Insights for Largest Contentful Paint (LCP).

Why should I host Google Fonts locally?
Locally hosting your Google Fonts gives a great increase in page load times, because your visitor’s browser doesn’t have to make a round-trip to Google’s servers to retrieve the files. It also gives you full control of the files’ expiry time, eliminating the Leverage Browser Caching notice on sites offering performance metrics, such as GTMetrix, Pagespeed Insights and Pingdom.







Hello Daan,
I am totally new to WordPress and HTML or CSS but I with your plugins help I managed to cut of the Google Fonts my theme was using. The stylesheet was generated and I see the fonts.css is being loaded.
I guess I did not get it fully yet but what do I have to do to actually use the new fonts I downloaded. I would be very thankful if you could point me to some help.
Thanks a lot
Martina
Hi Martina,
Thanks for using OMGF!
If you want to use OMGF to download other fonts, rather than the ones used by your theme, you’re going to need to modify the CSS stylesheet of your theme.
Dear Daan, thank you for this great plugin. Unfortunately the plugin wouldn’t download the fonts to the folder (font name “IBM Plex Sans”) from Google Fonts. I already tried to set write permissions with FTP (777) etc., but it wouldn’t work. The plugin also only creates a css file with only the header data. I guess this is a permission issue? Is there anything else I need to do? Version is 2.1.1 with WordPress 5.3.
Thank you!
David
Hi David,
Have you tried the latest version? I’ve made a lot of improvements in the font downloading methods since v2.1.1.
Hi Daan, thanks for the great plugin!
In working with the plugin, 2 questions came to mind.
How to remove an installed font-weight or how to add a font to an installed set of fonts? Just re-download and re-generate stylesheet?
The other issue addresses the use of a subset of the complete alphabet (&text=). Can this be accomplished with your plugin?
Thanks in advance.
Kind regards.
Hi Wyb,
You can just remove the font you don’t need anymore and re-generate the stylesheet.
As for your second question, more and more people are asking me about this. I’ll see what I can do about this. At this point it cannot be done with the plugin.
Is there a way to ensure the text remains visible during font load as suggested by Google on this page: https://web.dev/font-display/
Hi Peter,
Have you tried setting the ‘font-display’ option in OMGF? Try setting it to ‘fallback’.
Let me know how it goes!
It was on font-display: swap;fallback’. But Google pagespeed insight is still suggesting that I “ensure the text remains visible during font load”.
Though I noticed that the body of my website now displays text during font load.
What is left is hero section which I made with Slider Revolution.
Website is https://www.idokopaul.com
Hi Daan,
the plugin sounds great. Just one question: Can it be uninstalled once everything has been done?
Thanks,
Bettina
Hi Bettina,
No, it can’t. But that’s on purpose. 🙂
A good plugin doesn’t make permanent changes to other files (which would be required in what you’re asking). This is to make sure that everything will keep working as intended after e.g. updates or other changes.
Saludos desde Venezuela amigo, muy agradecido por su trabajo, y felicitaciones por su gran calidad.
Una consulta a ver si me puede apoyar. Ese listado que donde aparece la etiqueta “Preload”, y luego al lado de cada casilla la opcion “remove”. ¿Para que sirve? Hay que hacer algo adicional alli para optimizar el manejo de las fuentes?
Muchas gracias de antemano.
Hi Nelson,
I ran your comment through Google Translate (I don’t speak Spanish) and updated the post to give more insights into what the ‘Preload’ function does. 🙂
Enjoy!