How to Locally Host Google Fonts and Leverage Browser Caching
Google Fonts. Every WordPress blogger uses them. It’s an easy — if not the easiest — way to improve your blog’s looks. Pagespeed Insights. We’ve all heard of that too. And we all want to achieve the highest possible score. Both are brought to you by the same entity we’ve come to know, love — and hate: Google. Love, because they gave us these beautiful fonts. Hate, because as soon as we use them, it lowers our score on Pagespeed Insights!
Today I’m showing you how you can achieve the best of both worlds:
- Maintain your high score on Pagespeed Insights by leveraging your browser cache, and
- Keep using your Google Fonts by hosting them locally.
And I promise you, it couldn’t be easier.
Locally Hosting Google Fonts shouldn’t be so Difficult.
I know, the web is flooded with tutorials about the essentials of leveraging your browser cache by hosting Google fonts locally. But to be honest: they’re long and boring.
They all explain which files to download, how to upload them to your WordPress blog, how to create a stylesheet, how to add your Google Fonts to said stylesheet, how to enqueue the stylesheet into your WordPress blog, and how to — well, I don’t know. A lot!
When I recently redesigned my blog (well, not really. I used a theme) I lost all my optimizations and my score on Pagespeed Insights plummeted. In other words, I came back around to this tiresome job and I was like:
And so I did. You’re welcome.
Host Google Fonts Locally in WordPress using OMGF
This post contains outdated information. It is based on OMGF v3.x. The most recent version of OMGF is v5.x, which contains a bunch of changes in the interface and UX. Refer to the manual for instructions on how to use and configure OMGF and OMGF Pro.
POW! There it is! Because of my frustration and arrogance, you now have a powerful WordPress plugin at your disposal. And it’s called OMGF. Not CAOS. No. I guess weird abreviations are my brand now. Consider this his beautiful baby sister. Her name is OMGF.

Because of her, you don’t have to download anything. You don’t have to unpack anything. You don’t have to upload anything. And you don’t have to create anything — especially a frickin’ stylesheet. No offense.
All you have to do is install the plugin from the WordPress repository, select your fonts, and click a few buttons. Let’s do this.
Installing the Plugin from the WordPress Repository

I assume you’ve done this before. I’ll just leave it here for full disclosure:
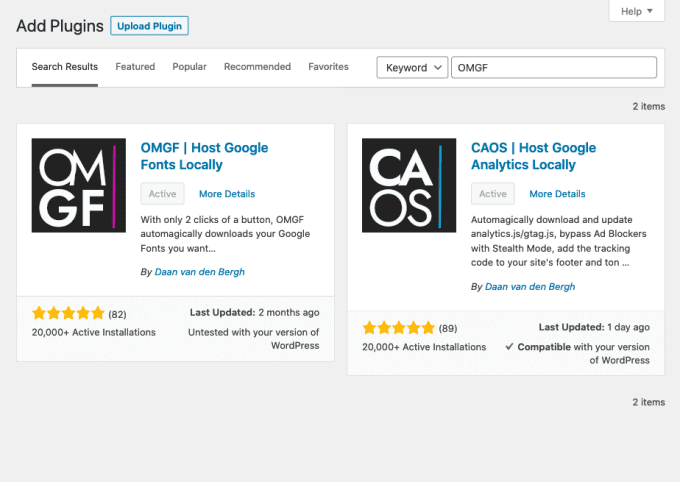
- From within your WordPress admin-area, go to Plugins > Add new.
- Enter ‘OMGF’ (without the quotes) in the search bar.
- Choose the pink one and click ‘Install now’. Once it’s done, click ‘Activate’.
How to Configure OMGF
Although the WordPress plugin works fairly straight forward. I thought it might be a good idea to give you a quick crash course. Pay attention.
In theory, you could use this plugin (and its Additional Fonts add on) to change your blog’s fonts to anything you like, but we will not be covering that in this tutorial as we’ll have to touch a stylesheet. And if you’ve been paying attention, you’d know that I don’t like stylesheets — no offense.
Most users will want to replace the fonts they’re already using with locally hosted ones. Here’s how you do this:
- Go to Settings > Optimize Webfonts.
- Scroll down the settings page and click Save & Optimize.
You should see a message at the top of the screen, saying Optimization completed successfully. If you’re seeing an error or warning message, please refer to the Troubleshooting section of OMGF’s documentation.
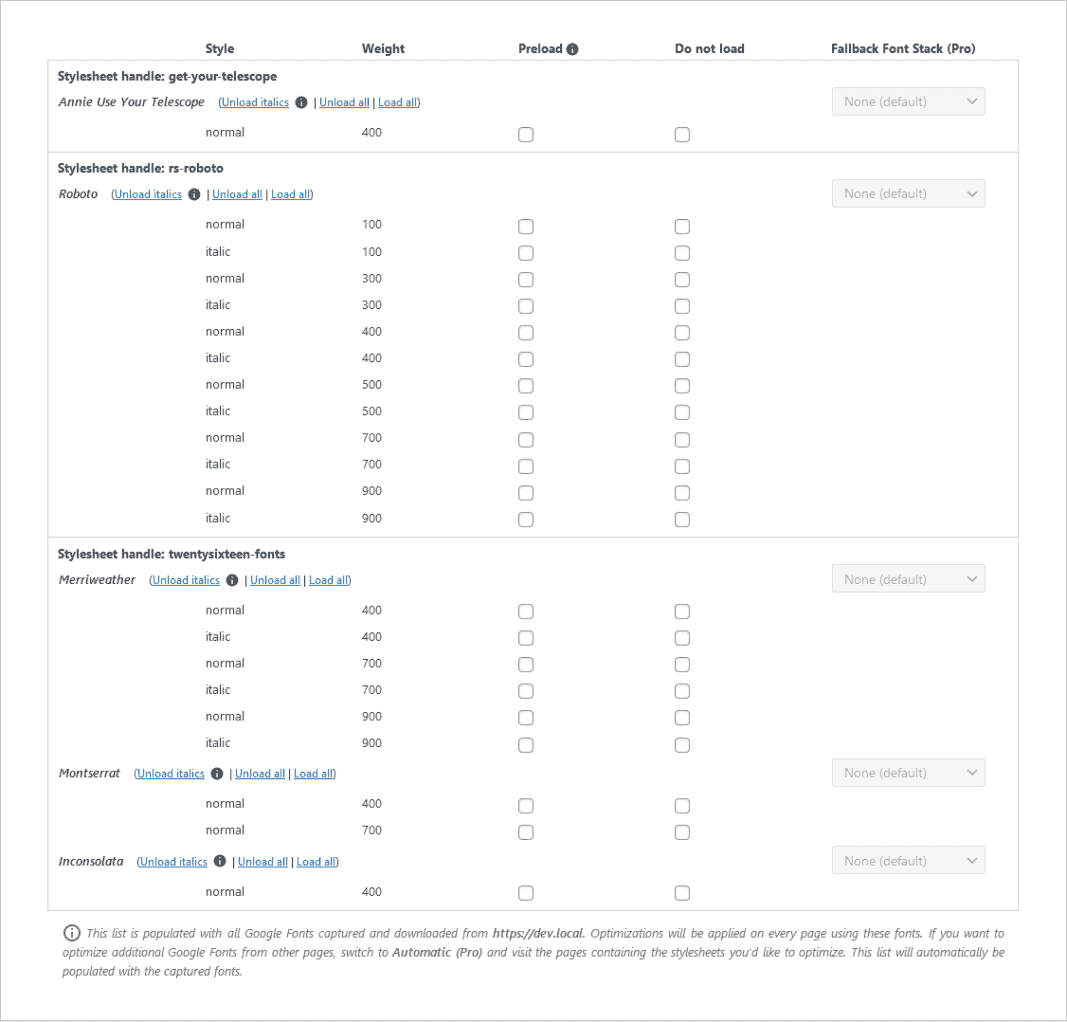
Once the optimization has completed successfully, scroll down the settings page and you’ll notice the Manage Optimized Fonts section has populated with (several) stylesheets, containing font families and font styles.

All the fonts in the list are already downloaded to your server and OMGF will make sure they are served when visitors (or you) view your site.
To tweak your Google Fonts’ performance further, OMGF offers the option to unload unused Google Fonts and preload fonts used above the fold.
OMGF Pro offers several advanced ways to further Optimize your Google Fonts’ performance, including serving font files from your CDN, Subsets Forcing and setting Fallback Font Stacks. Click here to read more about OMGF Pro and get a 20% discount on your purchase!
See how easy that was? No 12-step program here!
Below are some more tips on how you can further optimize the performance of your Google Fonts.
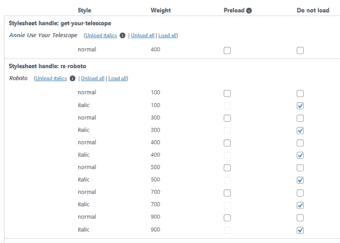
Unloading Italic Font Styles
I’d strongly suggest unloading any Italic font styles as Modern browsers are perfectly capable of mimicking italics using the regular font styles of any font family.
Instruct OMGF to do so, by simply clicking Unload Italics next to each Font Family’s name.
Many theme developers simply request all available font styles when using Google Fonts. So in some situations, using this option can shrink down your stylesheet by 50% — and chop of 50 – 100KB of your page size as well!

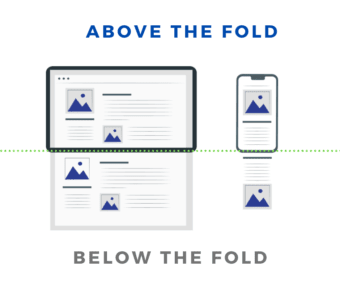
Preload Google Fonts used Above the Fold
Cumulative Layout Shifting is often caused by Google Fonts.
The browser loads your page and first renders its text in a default system font. Then it stumbles upon the stylesheet for Google Fonts and loads them. This causes the text to shift around.
We don’t want that, do we?
To further optimize your Google Fonts I’d recommend preloading all font styles used above the fold.
Don’t Preload All Fonts!
Don’t preload all your Google Fonts. This is not a better safe than sorry scenario.
Preloading all your Google Fonts (even those below the fold) will slow down initial rendering time and decrease your score in Google PageSpeed Insights for Largest Contentful Paint (LCP).

Why should I host Google Fonts locally?
Locally hosting your Google Fonts gives a great increase in page load times, because your visitor’s browser doesn’t have to make a round-trip to Google’s servers to retrieve the files. It also gives you full control of the files’ expiry time, eliminating the Leverage Browser Caching notice on sites offering performance metrics, such as GTMetrix, Pagespeed Insights and Pingdom.







The download button seems to stuck at 0% without responding.
Please advise
I answered your question in the Support Forum. Let’s keep communication through one channel. It’s more efficient. 🙂
Hi Daan,
I installed the plugin and activated it. However when I click on auto detect I get this error message:
Table wpkc_omgf_fonts does not exist and is necessary for OMGF to function properly. Try manually de-activating and activating the plugin via the WordPress plugins screen.
Any idea how I can fix this? I tried deactivating the plugin and reactivating it, but it did not work.
Thanks
Hi Jaco,
Did you also post your question on the Support Forum or did another Jaco ask the same question there? Anyway, I’ll copy the answer here: 🙂
1. Go to your wp_options table in your database (the prefix wp might be different),
2. Remove the line called omgf_db_version,
3. Reload any page in the admin-area.
Is the error gone?
Hi. I have no idea where the support forum is so sorry to post this here.
I deleted the row omgf_db_version & reloaded the admin page
and still received
“Table wpkc_omgf_fonts does not exist and is necessary for OMGF to function properly.”
Any ideas?
Hi Jeff,
No problem. could you check your database if the table actually exists?
Very nice plugin, all seems to be working, but a little confused….
Site is using Questrial 400, 600 weight, but when I did auto scan it only found 400. I created the CSS and fonts are no longer loaded from Google, but there is no 600 weight in the CSS or local font, but it’s still displaying buttons using 600 weight. I have cleared cache, but if I use font inspector it says Weight 600, Style Normal for buttons and Weight Normal, Style Normal for body text.
Any ideas??
Hi Darren,
Short and simple answer: every browser is capable of faking font styles, if the regular style (400) is available. 🙂
So, since you have 400 present, the browser mimics a thicker font, even an italic style. But, for example, you won’t see a difference between weight 600 and 900.
Okay makes sense, so basically I don’t need to worry about it? I wish your plugin localised Typekit fonts, they are slower than Google fonts!
Yes, basically you don’t need to worry about it. More complex fonts, will look distorted if the browser tries to mimic another style, but simpler fonts basically look the same!
Thanks for your plugin. I’ve installed it and tried to use it on my website https://www.qallwdall.com (which is in Arabic language and using Arabic fonts).
I think the plugin wasn’t enable to detect the font(s), as it shows an empty cell. Also when I click download it gives me “NaN%”. Can you please help me with that? This is the font I’m using in my website “Droid Arabic Kufi” – 400
Thanks in advance
Hi Mohammed,
Which theme are you using?
this is the font css
https://fonts.googleapis.com/earlyaccess/droidarabickufi.css
I’m using publisher theme