The 30-Minute-Guide to a 100/100 Score on Pagespeed Insights and Pingdom
WP Fastest Cache is an incredibly easy to configure, efficient plugin when it comes to page caching. It comes in a free and premium flavor, which also offers database optimization tools, among other things. But that’s outside the scope of this tutorial.
The free version offers more than enough options to crank up your site’s speed, which can be easily configured.
Leverage Browser Cache & Reduce Server Response Time with WP Fastest Cache
WP Fastest Cache (WPFC) will help you get rid of the following suggestions in Pingdom & Pagespeed Insights:
Pingdom:
- Remove query strings from static resources
- Leverage browser cache
Google Pagespeed Insights
- Reduce server response time
- Leverage browser caching
At first this plugin’s settings might seem intimidating. At first sight it’s nothing more than a confusing bunch of checkboxes and tabs.
Don’t worry, the only relevant tab for you to visit is the ‘settings’-tab as all the other tabs are mostly features only available in WPFC’s Premium version.
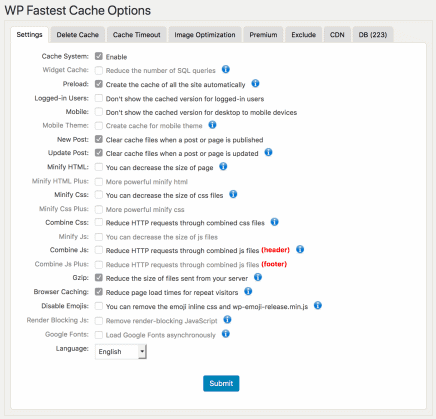
Settings
The ‘settings’-tab offers multiple options to control various aspects of page optimization, such as caching, minifying, combining and reducing page file size. As we’ll be using Autoptimize for its minify and combine features, we can focus on WPFC’s caching and filesize reduction options.
You should check the following options:

- Cache System,
- Preload, which preloads certain pages.
In the consequent menu, select
- Homepage,
- Categories,
- Posts,
- Pages.
- New Post, to clear the caches (Clear All Cache) when a new post is published,
- Update Post, to clear the caches (Clear Cache of Post/Page) when a post is updated,
- Gzip, to reduce the filesize of the files served by your server. And finally,
- Browser caching, to reduce page load times for repeat visitors.
That’s it! Using WP Fastest Cache’s caching and file reduction features you’ve given your WordPress blog a great boost, slicing your pageload times in half.
Summary
Your score on Pingdom and Pagespeed Insights should have increased significantly. Within the suggestions, leverage browser caching and reduce server response time should’ve disappeared for all local resources. Any external resources will still show this suggestion, but we’ll get to these later. When you’re ready to tweak your website’s performance further, move on to the next chapter.







hi there, thanks for article. is there any option to host fb pixel locally as well?
Nope. Sorry!
Hosting the FB pixel locally would mean no more statistics being sent to Facebook, as that is their (fairly outdated) way of measuring requests.
Hi, thanks for the article.
Just a few questions, I bought yesterday WP Rocket cause I saw in different post that was the better plugin to fix the GTMetrix issues,… butnot all of them, and my questions are:
Do you prefer your free plugins or WP Rocket?
Is there any way to usu WP Rocket with a combination of some of the plugins of your post?
Thanks a lot
Honestly, I don’t have any experience with WP Rocket. I know WP Rocket offers a CDN Service, which can increase your site’s performance on a global scale. Which is awesome and gives you a score boost on YSlow, because they measure for files served over a CDN. Pingdom and Pagespeed don’t.
In short, I don’t think one approach performs better than the other. One approach is free 🙂 The other offers a CDN, for a price.
Hi there, correction for WP. WP Rocket is not offering CDN service, it has just a section where you can enter your CDN service credentials.
Actually Autoptimize and W3 Fastest Cache aren’t free if you want to get same options what WP Rocket gives. And then WP Rocket is cheaper. And works better, IMO 😉
All roads lead to Rome.
So do I paste all four files sitelocity.com gives me into that box in autoptimise?
Sorry I emailed before but got it solved by going back to that sitelocity.com. No need to reply:)
Hi Angela,
Great that you’ve managed to figure it out! Are the steps in the article not clear enough? Do you think I should add something?
Sorry Daan. I must be an idiot. I tried it all again from Step 1 and still have the same page speed. I don’t know why. I still get these suggestions from page speed insights Reduce server response time
Enable compression
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Optimize images
Prioritize visible content
Leverage browser caching.
Can you help?
First of all, you’re not an idiot. 😉 Now we have that established, let me explain what’s going on:
Reduce server response time: this could be because of a number of things. It basically means that your server responds slower that 0,2 seconds — a standard set by Google — to serve content to the browser. This could be because of low disk space, slow server CPU’s, an outdated PHP version. Really, anything.
Enable compression: This is about an external resource (something from Facebook). So sorry, you can’t do anything about this, except disable all Facebook related stuff on your website.
Eliminate render-block JavaScript and CSS in above-the-fold content: this is explained on the last page of this post. This fixes it.
Optimize images: this means that images that are loaded are larger in size than they should be. I use Shortpixel for this, but there are many choices to optimize your images.
Prioritize visible content: this warning will disappear together with ‘Eliminate render-block JS and CSS’.
Leverage browser caching: This is about external resources as well, so you can’t influence this. If you’re using Google Tag Manager only to implement Google Analytics, I’d suggest using my plugin CAOS. If you’re using it for other purposes, you can’t do anything about it.
Hope this helps! 🙂
Yes it does Daan. I realise I have Google Tag Manager plus your CAOS plugin so will remove it plus the facebook thing since I haven’t launched as yet…I’ll look at all my images as they must be the wrong size even though I have resmustit. Thanks for being here. Couldn’t thank you enough for your advice!!!!
Hello Daan,
Thank you su much for your work! This “operation” give my homepages more speed.
But 5 days after changing this Plugins I saw that Autoptimize changed a lot of my layout. So I disactivated: all fine, reactivated after trying a lot. Start from Zero and at the end it seems to word out.
NOW I can see only one errore in the visualizzation, when I’m on https://www.aloebenessere.it/aloe-vera-gel-da-bere/ BROWSING with the Internet Explorer (the other browsers seems ok).
I made a screenshot and put it here:
http://www.aloeveraflp.it/pics/screenshot-problem-autoptimize-plugin.jpg
where you can see that the TEXT in the “testimonial module” of Divi is shown outside, one letter under the other.
Can you help me in this?
(a beer and a Pizza is waiting for you i Italy, and your family shure!)
Greetings, Martina
Hi Martina,
I haven’t heard of Autoptimize breaking the layout before. Are you sure it isn’t a caching issue within Internet Explorer? Have you cleaned the browser cache?
Then again, Internet Explorer is a very old browser — it isn’t even maintained anymore and it’s replaced by Edge. So I wouldn’t worry too much about your site’s looks in that browser. Barely anyone uses it anymore.
If you really want to fix that issue, I’d suggest you just add some CSS to fix it for IE specifically. You can add a styling block to your theme’s header (Divi offers a custom head (and footer) code option within the theme options, I believe), containing the following:
<!--[if IE]> <style> /* Your CSS here */ </style> <![endif]-->Sorry for the delay in answering you. Now I tried again with and without Autoptimize and I cannot find any more errors. Sorry for wasting your time.
Thanks and greetings 🙂 Martina
Now I understand:
the last to options in Autoptimize-options: if I activate them (save script in a static way and optimize also for other users – should be the translation) I CAUSE problems. If they are DEactivated: all fine!