The 30-Minute-Guide to a 100/100 Score on Pagespeed Insights and Pingdom
WP Fastest Cache (WPFC) offers combine and minify features in its premium version. Although I don’t have any experience with it, I doubt it’s superior to Autoptimize. This is by far the most efficient combine and minify plugin for WordPress I’ve ever come across. It’s even suggested by the developers of W3 Total Cache. I’ve been using it for years and luckily it plays nice with most caching plugins, including WPFC, so you will not face any compatibility issues.
Use Autoptimize to combine/minify external HTML, Javascript and CSS
When setup correctly, Autoptimize takes care of the following suggestions in Pingdom and Pagespeed Insights:
Pingdom:
- Minimize DNS lookups
- Combine external Javascript
- Combine external CSS
Pagespeed Insights:
- Minify Javascript
- Minify CSS
- Minify HTML
- Eliminate render-blocking Javascript and CSS in above-the-fold content (although sometimes not completely)
Don’t worry, setting it up will be a breeze. Let’s begin!
Main Settings
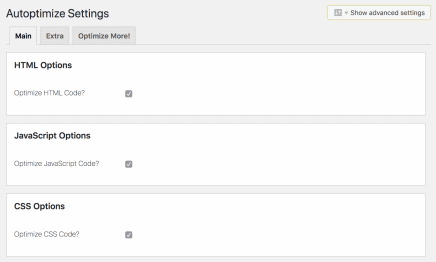
After activating the Autoptimize plugin its settings-page will appear under ‘Settings » Autoptimize’. As I mentioned before, setting up the basics is nothing more than checking a few boxes:

- Enable ‘Optimize HTML Code’,
- Enable ‘Optimize Javascript Code’,
- Enable ‘Optimize CSS Code’,
- Click ‘Save Changes and Empty Cache’.
Whenever you’re ready to continue, click ‘Show advanced settings’ to unleash Autoptimize’s true potential.
Advanced Settings
In the Advanced Settings is where Autoptimize’s true power is hidden.
By default, Autoptimize aggregates all enqueued script-files into one single .js-file and places it in the footer of the page. It also adds a defer-parameter to optimize page load.
Both these actions will make Google Pagespeed Insights and Pingdom very happy. It also gathers all CSS-files and places them into one single file.
To make sure these optimizations don’t break your lay-out (CSS) and “special effects” (Javascript), we need to tweak the default advanced settings of Autoptimize. Have no fear, for it is really simple. 😉
- Enable ‘Also aggregate inline JS?’
- Enable ‘Also aggregate inline CSS?’
- Save settings
That’s it! You’re all done setting up Autoptimize.
Summary
We’ve tweaked Autoptimize to raise your score in Pingdom and Google Pagespeed Insights significantly. The suggestions minify/combine external CSS, minify/combine external HTML and minify/combine external Javascript should have disappeared. However, Autoptimize is feature-packed and there’s plenty more performance for your blog to gain from this WordPress plugin. So, keep reading!







hi there, thanks for article. is there any option to host fb pixel locally as well?
Nope. Sorry!
Hosting the FB pixel locally would mean no more statistics being sent to Facebook, as that is their (fairly outdated) way of measuring requests.
Hi, thanks for the article.
Just a few questions, I bought yesterday WP Rocket cause I saw in different post that was the better plugin to fix the GTMetrix issues,… butnot all of them, and my questions are:
Do you prefer your free plugins or WP Rocket?
Is there any way to usu WP Rocket with a combination of some of the plugins of your post?
Thanks a lot
Honestly, I don’t have any experience with WP Rocket. I know WP Rocket offers a CDN Service, which can increase your site’s performance on a global scale. Which is awesome and gives you a score boost on YSlow, because they measure for files served over a CDN. Pingdom and Pagespeed don’t.
In short, I don’t think one approach performs better than the other. One approach is free 🙂 The other offers a CDN, for a price.
Hi there, correction for WP. WP Rocket is not offering CDN service, it has just a section where you can enter your CDN service credentials.
Actually Autoptimize and W3 Fastest Cache aren’t free if you want to get same options what WP Rocket gives. And then WP Rocket is cheaper. And works better, IMO 😉
All roads lead to Rome.
So do I paste all four files sitelocity.com gives me into that box in autoptimise?
Sorry I emailed before but got it solved by going back to that sitelocity.com. No need to reply:)
Hi Angela,
Great that you’ve managed to figure it out! Are the steps in the article not clear enough? Do you think I should add something?
Sorry Daan. I must be an idiot. I tried it all again from Step 1 and still have the same page speed. I don’t know why. I still get these suggestions from page speed insights Reduce server response time
Enable compression
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Optimize images
Prioritize visible content
Leverage browser caching.
Can you help?
First of all, you’re not an idiot. 😉 Now we have that established, let me explain what’s going on:
Reduce server response time: this could be because of a number of things. It basically means that your server responds slower that 0,2 seconds — a standard set by Google — to serve content to the browser. This could be because of low disk space, slow server CPU’s, an outdated PHP version. Really, anything.
Enable compression: This is about an external resource (something from Facebook). So sorry, you can’t do anything about this, except disable all Facebook related stuff on your website.
Eliminate render-block JavaScript and CSS in above-the-fold content: this is explained on the last page of this post. This fixes it.
Optimize images: this means that images that are loaded are larger in size than they should be. I use Shortpixel for this, but there are many choices to optimize your images.
Prioritize visible content: this warning will disappear together with ‘Eliminate render-block JS and CSS’.
Leverage browser caching: This is about external resources as well, so you can’t influence this. If you’re using Google Tag Manager only to implement Google Analytics, I’d suggest using my plugin CAOS. If you’re using it for other purposes, you can’t do anything about it.
Hope this helps! 🙂
Yes it does Daan. I realise I have Google Tag Manager plus your CAOS plugin so will remove it plus the facebook thing since I haven’t launched as yet…I’ll look at all my images as they must be the wrong size even though I have resmustit. Thanks for being here. Couldn’t thank you enough for your advice!!!!
Hello Daan,
Thank you su much for your work! This “operation” give my homepages more speed.
But 5 days after changing this Plugins I saw that Autoptimize changed a lot of my layout. So I disactivated: all fine, reactivated after trying a lot. Start from Zero and at the end it seems to word out.
NOW I can see only one errore in the visualizzation, when I’m on https://www.aloebenessere.it/aloe-vera-gel-da-bere/ BROWSING with the Internet Explorer (the other browsers seems ok).
I made a screenshot and put it here:
http://www.aloeveraflp.it/pics/screenshot-problem-autoptimize-plugin.jpg
where you can see that the TEXT in the “testimonial module” of Divi is shown outside, one letter under the other.
Can you help me in this?
(a beer and a Pizza is waiting for you i Italy, and your family shure!)
Greetings, Martina
Hi Martina,
I haven’t heard of Autoptimize breaking the layout before. Are you sure it isn’t a caching issue within Internet Explorer? Have you cleaned the browser cache?
Then again, Internet Explorer is a very old browser — it isn’t even maintained anymore and it’s replaced by Edge. So I wouldn’t worry too much about your site’s looks in that browser. Barely anyone uses it anymore.
If you really want to fix that issue, I’d suggest you just add some CSS to fix it for IE specifically. You can add a styling block to your theme’s header (Divi offers a custom head (and footer) code option within the theme options, I believe), containing the following:
<!--[if IE]> <style> /* Your CSS here */ </style> <![endif]-->Sorry for the delay in answering you. Now I tried again with and without Autoptimize and I cannot find any more errors. Sorry for wasting your time.
Thanks and greetings 🙂 Martina
Now I understand:
the last to options in Autoptimize-options: if I activate them (save script in a static way and optimize also for other users – should be the translation) I CAUSE problems. If they are DEactivated: all fine!