The 30-Minute-Guide to a 100/100 Score on Pagespeed Insights and Pingdom
By now your Pingdom score should be nearing the 100. However, Google Pagespeed is a bit harder to satisfy. Google gives great rewards to sites that efficiently handle their above-the-fold content and severely punishes those that don’t. Even after all the optimizations we already did in the previous chapters, Pagespeed will still show a big red warning: eliminate render-blocking Javascript & CSS in above-the-fold content. Luckily, we’ve got Autoptimize on our side.
Extracting your Above-the-fold Content with Critical Path CSS Generator
We’ll be using Autoptimize to eliminate the following warning in Google Pagespeed Insights:
- Eliminate render-blocking Javascript and CSS in above-the-fold content.
In order to do this, we need to collect all of our CSS code so we can extract the Above-the-fold Content from our WordPress blog. Recently I found a free online which makes this insanely easy.
- Go to Sitelocity.com,
- Enter your site’s URL,
- Wait a few seconds,
- Do a victory dance!
Eliminate render-blocking Javascript and CSS in above-the-fold content with Autoptimize
In order to stop the Javascript and CSS from render-blocking you must add the Critical Path CSS you just generated to your site’s header. For this we’re going back to Autoptimize’s settings:
Within the ‘CSS Options’ section there’s an option called ‘Inline and Defer CSS?’ That’s exactly what we’re looking for.
Check this option and paste your Critical Path CSS (the first text area on Sitelocity.com — you don’t need the second field!) into the text area that just magically appeared. Be sure to remove the <style> and </style> nodes wrapped around the generated output your just copied. Click ‘Save Changes and Empty Cache’.
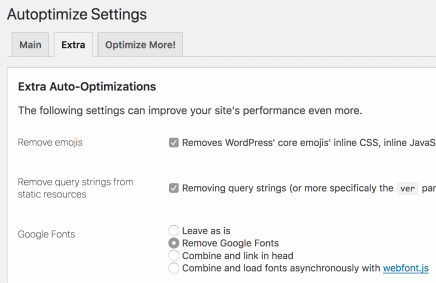
Extra Auto-Optimizations

If you run another Pagespeed Insights analysis you’ll see that your score has increased even more! Maybe it has even reached the perfect 100/100 score.
Probably, you will never see eliminate render-blocking Javascript and CSS in above-the-fold content as a suggestion in Google Pagespeed Insights anymore. In some cases, it might still be listed as a (yellow) ‘consideration’. Either Autoptimize’s CSS-file or another file could be blocking the page from rendering immediately. In any case, Autoptimize offers a few tiny tweaks that I’d recommend to anyone.
Combine External Javascript: Disable Emoji’s
I don’t think anyone uses this feature in WordPress.
While it is forcefully integrated into the WordPress-core, our new BFF Autoptimize offers an options to disable it:
- Click the ‘Extra’-tab in Autoptimize’s Settings-page,
- Check ‘remove emojis’.
This disables wp-emoji.js from loading entirely, eliminating one more DNS lookup from your total pageload. Now you can wave goodbye to Pagespeed Insights’ and Pingdom’s suggestion to combine external javascript.
Remove Query Strings from Static Resources
Also located within the ‘Extra’-tab you’ll find another useful feature in Autoptimize. It’s the option to remove query strings from static resources. This does not improve pageload times, but does improve your score on Pingdom and Pagespeed Insights. It removes the ver parameter from all your static (JS and CSS) resources, guaranteeing maximum usage of each visitor’s browser cache.
Leverage Browser Caching: Host Google Fonts Locally
You might’ve noticed the different options Autoptimize offers for Google Fonts. The most interesting option here is ‘Remove Google Fonts’.
Autoptimize implements an efficiënt way to parse your blog’s source and remove any URL’s pointing to Google’s Webfont services.
Just removing them will break your sites typography and design. Before removing them, you need locally hosted copies to replace them with. That’s why I built OMGF. Combining Autoptimize with OMGF is simply the easiest, most efficient way to locally host Google Webfonts and leveraging your browser cache. I suggest you click that link.
You’re welcome.
If you’re a Google Analytics user and you’re being punished by Pagespeed Insights and/or GT Metrix and/or Pingdom for using it, it’s about time you learned about CAOS. It does exactly what OMGF does for Google Fonts: it allows you to use Google Analytics with an always up-to-date, local version of analytics.js, instead of an externally hosted version. Effectively leveraging your browser cache even further, while preserving Google Analytics’ full functionality.
Summary
In this chapter we’ve focussed on eliminating render-blocking Javascript and CSS in above-the-fold content by configuring Autoptimize to use our pre-generated Critical Path CSS. Using Autoptimize’s advanced features, we’ve also discovered ways to eliminate suggestions such as combine external JavaScript, leverage browser caching and remove query strings from static resources. Congratulations! You’ve officially tweaked your WordPress blog for maximum performance. Have any questions or remarks? Leave a comment!







hi there, thanks for article. is there any option to host fb pixel locally as well?
Nope. Sorry!
Hosting the FB pixel locally would mean no more statistics being sent to Facebook, as that is their (fairly outdated) way of measuring requests.
Hi, thanks for the article.
Just a few questions, I bought yesterday WP Rocket cause I saw in different post that was the better plugin to fix the GTMetrix issues,… butnot all of them, and my questions are:
Do you prefer your free plugins or WP Rocket?
Is there any way to usu WP Rocket with a combination of some of the plugins of your post?
Thanks a lot
Honestly, I don’t have any experience with WP Rocket. I know WP Rocket offers a CDN Service, which can increase your site’s performance on a global scale. Which is awesome and gives you a score boost on YSlow, because they measure for files served over a CDN. Pingdom and Pagespeed don’t.
In short, I don’t think one approach performs better than the other. One approach is free 🙂 The other offers a CDN, for a price.
Hi there, correction for WP. WP Rocket is not offering CDN service, it has just a section where you can enter your CDN service credentials.
Actually Autoptimize and W3 Fastest Cache aren’t free if you want to get same options what WP Rocket gives. And then WP Rocket is cheaper. And works better, IMO 😉
All roads lead to Rome.
So do I paste all four files sitelocity.com gives me into that box in autoptimise?
Sorry I emailed before but got it solved by going back to that sitelocity.com. No need to reply:)
Hi Angela,
Great that you’ve managed to figure it out! Are the steps in the article not clear enough? Do you think I should add something?
Sorry Daan. I must be an idiot. I tried it all again from Step 1 and still have the same page speed. I don’t know why. I still get these suggestions from page speed insights Reduce server response time
Enable compression
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Optimize images
Prioritize visible content
Leverage browser caching.
Can you help?
First of all, you’re not an idiot. 😉 Now we have that established, let me explain what’s going on:
Reduce server response time: this could be because of a number of things. It basically means that your server responds slower that 0,2 seconds — a standard set by Google — to serve content to the browser. This could be because of low disk space, slow server CPU’s, an outdated PHP version. Really, anything.
Enable compression: This is about an external resource (something from Facebook). So sorry, you can’t do anything about this, except disable all Facebook related stuff on your website.
Eliminate render-block JavaScript and CSS in above-the-fold content: this is explained on the last page of this post. This fixes it.
Optimize images: this means that images that are loaded are larger in size than they should be. I use Shortpixel for this, but there are many choices to optimize your images.
Prioritize visible content: this warning will disappear together with ‘Eliminate render-block JS and CSS’.
Leverage browser caching: This is about external resources as well, so you can’t influence this. If you’re using Google Tag Manager only to implement Google Analytics, I’d suggest using my plugin CAOS. If you’re using it for other purposes, you can’t do anything about it.
Hope this helps! 🙂
Yes it does Daan. I realise I have Google Tag Manager plus your CAOS plugin so will remove it plus the facebook thing since I haven’t launched as yet…I’ll look at all my images as they must be the wrong size even though I have resmustit. Thanks for being here. Couldn’t thank you enough for your advice!!!!
Hello Daan,
Thank you su much for your work! This “operation” give my homepages more speed.
But 5 days after changing this Plugins I saw that Autoptimize changed a lot of my layout. So I disactivated: all fine, reactivated after trying a lot. Start from Zero and at the end it seems to word out.
NOW I can see only one errore in the visualizzation, when I’m on https://www.aloebenessere.it/aloe-vera-gel-da-bere/ BROWSING with the Internet Explorer (the other browsers seems ok).
I made a screenshot and put it here:
http://www.aloeveraflp.it/pics/screenshot-problem-autoptimize-plugin.jpg
where you can see that the TEXT in the “testimonial module” of Divi is shown outside, one letter under the other.
Can you help me in this?
(a beer and a Pizza is waiting for you i Italy, and your family shure!)
Greetings, Martina
Hi Martina,
I haven’t heard of Autoptimize breaking the layout before. Are you sure it isn’t a caching issue within Internet Explorer? Have you cleaned the browser cache?
Then again, Internet Explorer is a very old browser — it isn’t even maintained anymore and it’s replaced by Edge. So I wouldn’t worry too much about your site’s looks in that browser. Barely anyone uses it anymore.
If you really want to fix that issue, I’d suggest you just add some CSS to fix it for IE specifically. You can add a styling block to your theme’s header (Divi offers a custom head (and footer) code option within the theme options, I believe), containing the following:
<!--[if IE]> <style> /* Your CSS here */ </style> <![endif]-->Sorry for the delay in answering you. Now I tried again with and without Autoptimize and I cannot find any more errors. Sorry for wasting your time.
Thanks and greetings 🙂 Martina
Now I understand:
the last to options in Autoptimize-options: if I activate them (save script in a static way and optimize also for other users – should be the translation) I CAUSE problems. If they are DEactivated: all fine!