How to Locally Host Google Fonts and Leverage Browser Caching
Google Fonts. Every WordPress blogger uses them. It’s an easy — if not the easiest — way to improve your blog’s looks. Pagespeed Insights. We’ve all heard of that too. And we all want to achieve the highest possible score. Both are brought to you by the same entity we’ve come to know, love — and hate: Google. Love, because they gave us these beautiful fonts. Hate, because as soon as we use them, it lowers our score on Pagespeed Insights!
Today I’m showing you how you can achieve the best of both worlds:
- Maintain your high score on Pagespeed Insights by leveraging your browser cache, and
- Keep using your Google Fonts by hosting them locally.
And I promise you, it couldn’t be easier.
Locally Hosting Google Fonts shouldn’t be so Difficult.
I know, the web is flooded with tutorials about the essentials of leveraging your browser cache by hosting Google fonts locally. But to be honest: they’re long and boring.
They all explain which files to download, how to upload them to your WordPress blog, how to create a stylesheet, how to add your Google Fonts to said stylesheet, how to enqueue the stylesheet into your WordPress blog, and how to — well, I don’t know. A lot!
When I recently redesigned my blog (well, not really. I used a theme) I lost all my optimizations and my score on Pagespeed Insights plummeted. In other words, I came back around to this tiresome job and I was like:
And so I did. You’re welcome.
Host Google Fonts Locally in WordPress using OMGF
This post contains outdated information. It is based on OMGF v3.x. The most recent version of OMGF is v5.x, which contains a bunch of changes in the interface and UX. Refer to the manual for instructions on how to use and configure OMGF and OMGF Pro.
POW! There it is! Because of my frustration and arrogance, you now have a powerful WordPress plugin at your disposal. And it’s called OMGF. Not CAOS. No. I guess weird abreviations are my brand now. Consider this his beautiful baby sister. Her name is OMGF.

Because of her, you don’t have to download anything. You don’t have to unpack anything. You don’t have to upload anything. And you don’t have to create anything — especially a frickin’ stylesheet. No offense.
All you have to do is install the plugin from the WordPress repository, select your fonts, and click a few buttons. Let’s do this.
Installing the Plugin from the WordPress Repository

I assume you’ve done this before. I’ll just leave it here for full disclosure:
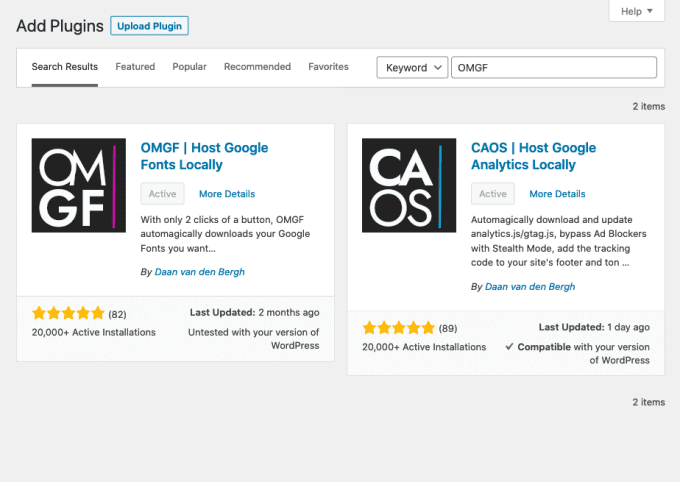
- From within your WordPress admin-area, go to Plugins > Add new.
- Enter ‘OMGF’ (without the quotes) in the search bar.
- Choose the pink one and click ‘Install now’. Once it’s done, click ‘Activate’.
How to Configure OMGF
Although the WordPress plugin works fairly straight forward. I thought it might be a good idea to give you a quick crash course. Pay attention.
In theory, you could use this plugin (and its Additional Fonts add on) to change your blog’s fonts to anything you like, but we will not be covering that in this tutorial as we’ll have to touch a stylesheet. And if you’ve been paying attention, you’d know that I don’t like stylesheets — no offense.
Most users will want to replace the fonts they’re already using with locally hosted ones. Here’s how you do this:
- Go to Settings > Optimize Webfonts.
- Scroll down the settings page and click Save & Optimize.
You should see a message at the top of the screen, saying Optimization completed successfully. If you’re seeing an error or warning message, please refer to the Troubleshooting section of OMGF’s documentation.
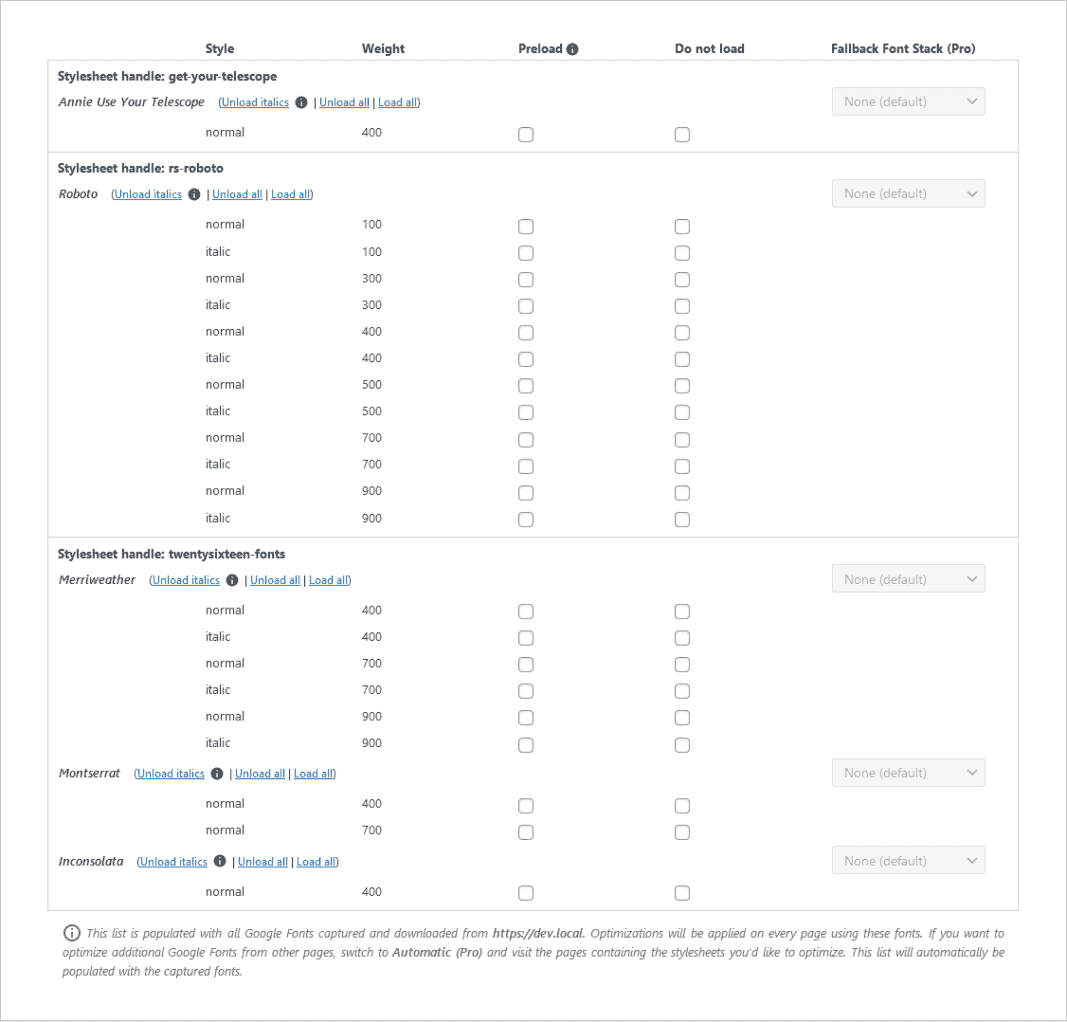
Once the optimization has completed successfully, scroll down the settings page and you’ll notice the Manage Optimized Fonts section has populated with (several) stylesheets, containing font families and font styles.

All the fonts in the list are already downloaded to your server and OMGF will make sure they are served when visitors (or you) view your site.
To tweak your Google Fonts’ performance further, OMGF offers the option to unload unused Google Fonts and preload fonts used above the fold.
OMGF Pro offers several advanced ways to further Optimize your Google Fonts’ performance, including serving font files from your CDN, Subsets Forcing and setting Fallback Font Stacks. Click here to read more about OMGF Pro and get a 20% discount on your purchase!
See how easy that was? No 12-step program here!
Below are some more tips on how you can further optimize the performance of your Google Fonts.
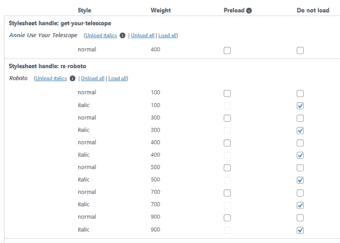
Unloading Italic Font Styles
I’d strongly suggest unloading any Italic font styles as Modern browsers are perfectly capable of mimicking italics using the regular font styles of any font family.
Instruct OMGF to do so, by simply clicking Unload Italics next to each Font Family’s name.
Many theme developers simply request all available font styles when using Google Fonts. So in some situations, using this option can shrink down your stylesheet by 50% — and chop of 50 – 100KB of your page size as well!

Preload Google Fonts used Above the Fold
Cumulative Layout Shifting is often caused by Google Fonts.
The browser loads your page and first renders its text in a default system font. Then it stumbles upon the stylesheet for Google Fonts and loads them. This causes the text to shift around.
We don’t want that, do we?
To further optimize your Google Fonts I’d recommend preloading all font styles used above the fold.
Don’t Preload All Fonts!
Don’t preload all your Google Fonts. This is not a better safe than sorry scenario.
Preloading all your Google Fonts (even those below the fold) will slow down initial rendering time and decrease your score in Google PageSpeed Insights for Largest Contentful Paint (LCP).

Why should I host Google Fonts locally?
Locally hosting your Google Fonts gives a great increase in page load times, because your visitor’s browser doesn’t have to make a round-trip to Google’s servers to retrieve the files. It also gives you full control of the files’ expiry time, eliminating the Leverage Browser Caching notice on sites offering performance metrics, such as GTMetrix, Pagespeed Insights and Pingdom.







Wow Man, a great write up, I have been using COAS on my older blogs, just found out the name change and installed on my new blog too.
Now I am going to install the webfonts plugin and will definitely share my feedback here.
Thumbs up 🙂
Thanks, James! I’m looking forward to any feedback you might have! And thanks for using OMGF!
OMGF great plugin for wordprss.
Thanks Daan ! my website page speed 20% increase.
Thanks for the compliment, Mohini!
It seems like every time I type in a font name and generate a stylesheet, it overwrites the prior one I’d created. Also doesn’t seem to work if I type in multiple font names, whether separated by spaces, commas, or otherwise. How does this work for multiple fonts?
Yeah, I see it works a little counter intuitive at this point. I’ll definitely take this up in a future update.
At this point, when you search, the found fonts are entered in the list. When you remove your search query and look for another font, the newly found fonts are added to the same list.
I should really pay more attentiont to User Experience in my next release. Thanks for letting me know, Sam!
First. Great plugin. Many thanks and hurrays!
Now a question.
So I’m done so far as I got this message
“Stylesheet was successfully generated and added to your theme’s header.0”
Looks a bit buggy with that 0? anyway…
What did actually happen?
Did it modify the theme’s template file?
No, it doesn’t modify the theme file. It enqueues the stylesheet (wp_enqueue_style()) in your theme’s header (wp_head()).
Happy you like the plugin!
OMGF just *halved* the Time To First Byte of my ecommerce. Simply AMAZING!!!
Hi Vans!
Thanks for letting me know. Enjoy OMGF 😀
Hi,
thanks for this great plugin.
Is there a way to store Icons, for example https://fonts.googleapis.com/icon?family=Material+Icons, also local?
Best regards,
Ole
Yes, of course. Al you need to do is:
– Download the fonts.
– Download the stylesheet (your link).
– Save it on your server and change the URL (inside the src: url(”)) to the full URL on your server.
– Done!