How to get a 100/100 Score on Pingdom & Google Pagespeed Insights
This document contains outdated information.
I’ve revisited this topic recently, containing more relevant and up-to-date information aligning with the new specifications provided by Pingdom and Pagespeed Insights. If you’re looking for an up-to-date, quick and easy way to achieve a 100/100 on Pagespeed Insights and Pingdom. I suggest you follow that link.
Of course W3TC also offers minification-options, but according to the developers, this option is too agressive and will not play nice with every plugin and theme. Luckily, Autoptimize does one thing and it does it very well: minification. Also, it’s built to be used in combination with W3 Total Cache, so you will not face any compatibility issues.
Use Autoptimize to combine/minify external HTML, Javascript and CSS
When setup correctly, Autoptimize takes care of the following suggestions in Pingdom and Pagespeed Insights:
Pingdom:
- Minimize DNS lookups
- Combine external Javascript
- Combine external CSS
Pagespeed Insights:
- Minify Javascript
- Minify CSS
- Minify HTML
- Eliminate render-blocking Javascript and CSS in above-the-fold content (although sometimes not completely)
Don’t worry, setting it up will be a breeze. Let’s begin!
Basic Settings
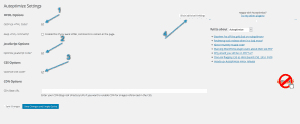
After activating the Autoptimize plugin its settings-page will appear under ‘Settings » Autoptimize’. As I mentioned before, setting up the basics will be easy. Follow the steps as shown in the screenshot (click to enlarge):
- Enable ‘Optimize HTML Code’
- Enable ‘Optimize Javascript Code’
- Enable ‘Optimize CSS Code’
- And when you feel you’re ready to play with the big boy toys, click ‘Show advanced settings’
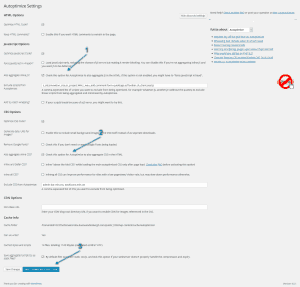
Advanced Settings
The advanced settings allow fine tuning of Autoptimize.
By default, Autoptimize aggregates all enqueued script-files into one single .js-file and places it in the footer of the page. It also adds a defer-parameter to optimize page load.
Both these actions will make Google Pagespeed Insights and Pingdom very happy. It also gathers all CSS-files and places them into one single file.
To make sure these optimizations don’t break your lay-out (CSS) and “special effects” (Javascript), we need to tweak the default advanced settings of Autoptimize. Have no fear, for it is really simple. 😉
- Enable ‘Also aggregate inline JS?’
- Enable ‘Also aggregate inline CSS?’
- Save settings
That’s it! You’re all done setting up Autoptimize.
Go ahead and run a check through Pingdom or Google Pagespeed Insights. You’ll see that the suggestions minify/combine CSS, HTML and Javascript have disappeared.
Are you happy with your new score? If not, continue reading! In the next chapter we will setup Autoptimize to eliminate render-blocking Javascript and CSS in above-the-fold content.









Hey there, I was going to ask you how to fix the mobile google analytics score but it looks like you have the same problem. https://gtmetrix.com/reports/daan.dev/HV5KT0Ue
Do you know what’s causing this? Does mobile have a different file?
Hmmm. Thanks for notifying me of this! I’ll look into it and get back to you. Thanks!
Thank you for this article! It’s helped my Pingdom score significantly. I couldn’t get it to work for the longest time because I still had “Minify” checked in W3 Total Cache. But once I did that it worked like a charm.
Oh, that’s good to hear! Thanks for stopping by!
Thank you for this article. But above the fold optimization plugin is not available for download. Some help would be appreciated
Here you go mate: https://github.com/optimalisatie/above-the-fold-optimization
Just click on the “Clone or download” green button and Download Zip.
You can then install it. Cheers!
Thanks for adding that link to the conversation, Clay! I didn’t know about that. As an other solution, the paid variant of Critical CSS generator auto-detects everything and allows you to skip a few steps in my tutorial. I should probably update this in the near future. [Updated the plugin’s link with the Github-variant. Thanks, Clay!]
Hi Clay – thanks for your time in putting this out there.
I’m keen to perfect these scores and have followed your advice; however, pingdom is still giving my website (https://justwebbit.com) a very low score and suggesting I combine external Javascript and CSS…
Any ideas why?
Any more input, very much appreciated.
Gav
Hi Gav,
Have you enabled Autoptimize and set it to combine CSS and JS? Autoptimize is usually very efficient in gathering all loaded JS and CSS files, so by tweaking its settings you should be able to have it completely combined!
Hey on my site http://www.onlinerechargetricks.com/beautiful-girls-dp-for-facebook-whatsapp-full-hd/ .google pagespeed is showing leverage browsing issue, can you tell me how to solve without plugin?
You’re using Adsense, which is externally hosted. So I suppose there’s no way for you to correct that. I’m working on a way to host Adsense locally as well, but this’ll take some time.
Hello Daan,
Thanks so much for this tutorial. But I have a dumb question: should all the check boxed in Minify of W3 Total cache be disabled?
Yes, minify is a feature CSS and JS minification. However, Autoptimize is way better at this. Check the intro of page 3 of this post and you’ll see the entire explanation why I chose Autoptimize over W3TC.